피그마 강의 대신 10분 만에 알아가는 핵심 피그마 사용법
💡 10분 안에 이런 내용을 알려드려요!
- 피그마 컴포넌트, 오토 레이아웃 등 핵심 기능 중심으로 10분 만에 배울 수 있는 피그마 기초 사용법
- 현업에서 바로 활용할 수 있는 쉽고 효율적인 피그마 플로우 설계 팁
- 2022년 새롭게 추가된 피그마의 유용한 신규 기능들까지
저자 이새봄
에이전시 3년 차 기획자 >프로필 더 보기
🦸♂️기획자: 오늘은 매칭 플랫폼에서 가장 중요한 기능인 '매칭 관리'에 대한 설계서를 리뷰하겠습니다. 관리자가 직접 매칭 조건을 설정할 수 있고, 이렇게 설정한 매칭 조건은 사용자 화면에 이런 식으로 반영되어야 합니다.
(허둥지둥 발표가 끝난 이후)
🤷♀️이해관계자: ??? 그래서 이걸 누르면 어디로 이동한다는 말이에요?
🦸♂️기획자: 아… 제가 다시 설명해드릴게요.
어김없이 찾아온 설계서 리뷰 자리였습니다. PM, 디자인, 프론트·백엔드 개발자, 앱 개발자 그리고 기획자까지 프로젝트에 투입된 모든 이해관계자들이 한 자리에 모여 기획자와 설계서만 바라보는 시간입니다. 보통은 PPT 파일로 만든 설계서를 띄워놓고 설계한 기능에 대해 명확하게 나의 기획 의도를 설명해주는 중요한 자리입니다.
하지만 많은 기능과 복잡한 로직 탓에 길어진 PPT 화면 슬라이드를 이리저리 옮기면서 리뷰를 진행하다 보니 꽤나 혼란스러울 수밖에 없습니다. 설명을 하는 기획자 본인도 내가 어디까지 설명했는지 헤매고, 이를 듣고 있는 동료들도 혼란스러운 건 마찬가지입니다. 발표를 끝내고 나면 '그래서 이걸 누르면 어디로 간다는 거예요?'라고 되려 질문을 받는 일이 허다했습니다.
비교적 작은 PPT 슬라이드에 화면 UI*와 상세 설명 및 플로우를 모두 담으려고 하다 보니 화면과 기능의 제약으로 기획의도가 제대로 전달되지 않는 일이 발생한 것입니다. 결국 리뷰 이후에도 개발자가 여러 번 물어보거나 상상 코딩을 하면서 내가 생각했던 것과는 다른 결과물이 개발되기도 합니다.
* User Interface, 사용자가 서비스를 사용하기 위해 접하는 화면, 메뉴 버튼 등 모든 매개체의 총칭
하지만 설계서를 공유할 때 피그마를 활용하면, 스크롤 길이가 길어져서 화면을 분리해야 하는 PPT와는 다르게 원하는 만큼 늘려서 작업할 수 있어 편리합니다. 한 화면에 보여주어야 하는 요소들을 모두 그려낼 수 있기 때문입니다. 그래서 기획자뿐만 아니라 스토리보드*를 읽고 작업을 해야 하는 디자이너, 개발자, QA** 등 이해관계자 모두가 전체 내용을 한눈에 파악하기 수월해집니다.
* 디자이너와 개발자가 최종적으로 참고하는 설계 산출 문서
** Quality Assurance의 약자로 제품이나 서비스의 품질을 확보하기 위해 테스트하는 직무
피그마로 기획하면 다음 4가지가 좋습니다.
- 사내 디자인팀이 이미 피그마로 디자인한다면? 피그마라는 툴 하나로 모든 이해관계자들과 프로젝트 진행이 가능합니다.
- 불필요하게 잦은 소통으로 비효율적으로 일하고 있다면? 코멘트 기능으로 특정 위치의 설계에 대해 더욱 쉽고 빠르게 소통하며 협업할 수 있습니다.
- 한 화면에 기획을 담기 위해 여러 기능을 욱여넣는다면? 피그마는 화면 크기에 제약이 없기 때문에 전체적인 플로우를 설계하기 수월합니다.
- 반복 작업에 시간을 많이 쓰고 있다면? 피그마에서 제공하는 유용한 기능들을 활용하면 반복 작업을 줄이고 시간을 확보할 수 있습니다.
이 아티클은 기획자의 관점에서 피그마를 활용할 수 있는 방법과 피그마 컴포넌트, 오토 레이아웃 등의 주요 기능에 대해 소개하고, 피그마 컨퍼런스인 2022 피그마 컨피그(Figma Config)에서 새롭게 공개된 최신 기능인 '텍스트 생략하기(Truncate text)', '스포트라이트(Spotlight)'를 살펴보고자 합니다.
기획자에게 유용한 피그마의 주요 기능
1. 반복되는 UI를 그릴 때: 마스터 컴포넌트(Master Component)
에이전시에서 기획을 하다 보니 여러 프로젝트에서 거의 공통적으로 활용하는 페이지들이 있습니다. 예를 들어, 서비스 앱을 구축하는 프로젝트면 항상 앱 업데이트 팝업, 권한 요청 팝업, 앱 푸시 목록 페이지 등을 설계합니다.
또한, 1:1 문의, 자주 묻는 질문, 공지사항, 이벤트 페이지도 앱·웹 구분 없이 매번 활용됩니다. 웹사이트의 GNB(Global Navigation Bar)*, LNB(Local Navigation Bar)** 같은 상단 메뉴 영역 또는 모바일앱 하단에 고정적으로 노출하는 스티키 메뉴 등도 여러 페이지에 걸쳐 공통적으로 쓰이는 요소 중 하나입니다.
*사이트 전체에 동일하게 적용되는 최상위에 위치하는 메인 메뉴, 공통 메뉴 등 공통 내비게이션을 의미
**GNB 메뉴 아래에 위치하는 중분류 메뉴를 의미
이렇게 여러 프로젝트에서 공통적으로 활용하는 UI를 편리하게 설계할 때 유용한 기능이 바로 '마스터 컴포넌트(이하 컴포넌트)' 기능입니다. 이를 PPT에서는 '슬라이드 마스터'로 정의하곤 합니다. 슬라이드 마스터는 위치에서 변경 내용을 수행하면 해당 레이아웃을 가진 모든 슬라이드에 공통적으로 적용되는 기능이죠. 피그마에서는 이를 컴포넌트 기능으로 구현합니다.

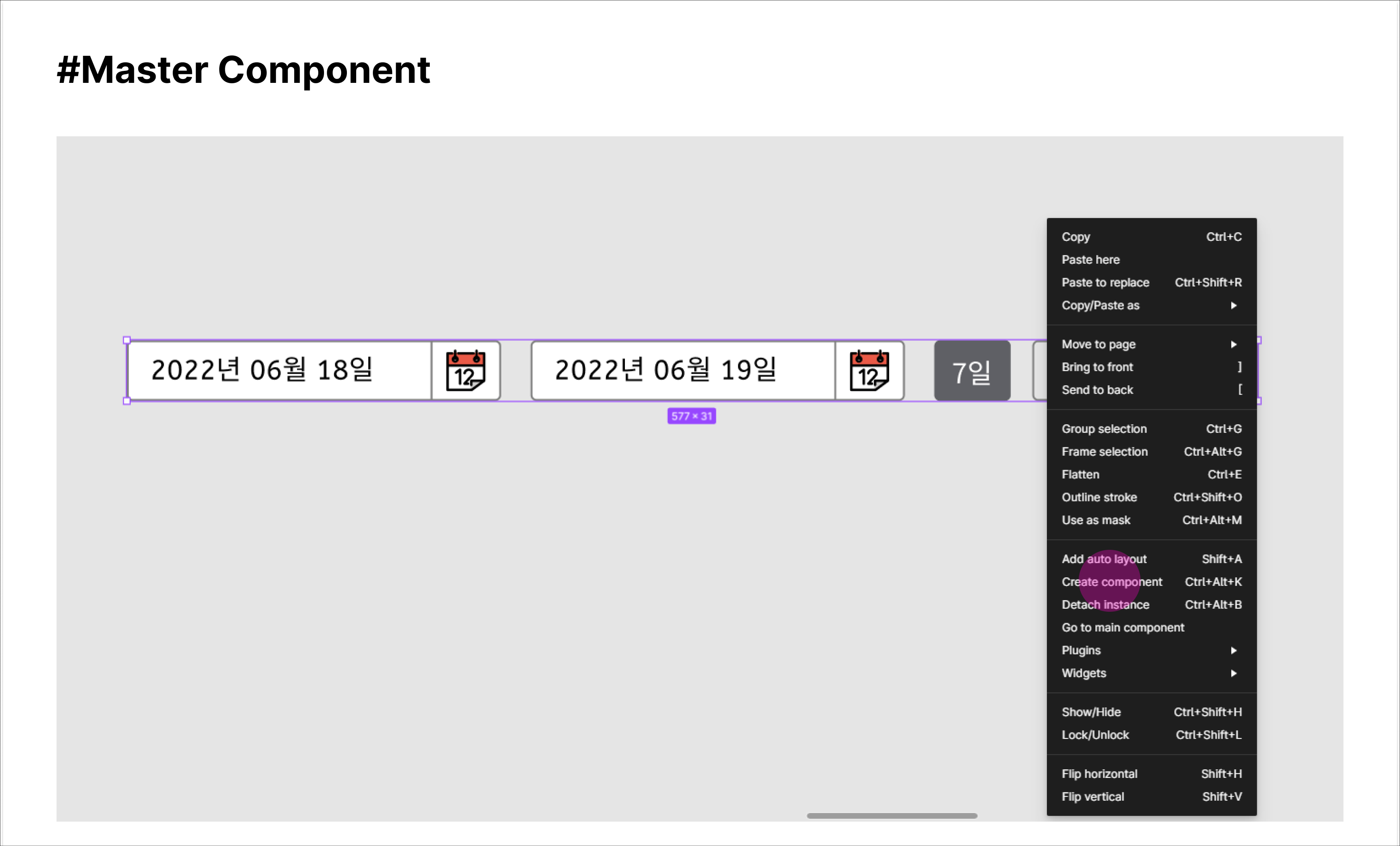
컴포넌트는 공통으로 쓰이는 요소를 모두 한 번에 수정할 수 있는 매우 유용하고 활용도 높은 기능입니다. 컴포넌트는 '마스터 컴포넌트'와 '인스턴스'로 구성되는데, 마스터 컴포넌트를 수정하면 하위 인스턴스가 함께 변경됩니다. 컴포넌트로 만들고 싶은 요소를 선택하고 마우스 우클릭을 통해 [컴포넌트 생성(Create component)] 하거나, 단축키 'Ctrl+Alt+K'로 컴포넌트를 생성할 수 있습니다.