사고 싶게 만드는 온라인 배너 디자인
개인 블로그나 기업 공식 사이트, 쇼핑몰 등 온라인 사이트 상단에 걸려있는 이미지가 바로 '온라인 배너'입니다. 배너는 사이트에 접속했을 때 맨 처음 보이는 시각 정보로, 해당 사이트의 이미지를 결정하죠. 또 크리스마스 할인 등 현재 진행 중인 프로모션을 홍보하는 용도로도 사용됩니다. 이번 아티클에서는 서비스 및 신제품 홍보에 효과적인 온라인 배너 디자인을 배워봅시다.
Editor's Comment
본 콘텐츠는 2020년 3월에 발간된 <진짜 하루만에 끝내는 포토샵>의 본문 내용을 발췌하여 구성하였습니다.
배너 만들기1: 텍스트 강조형
이번 챕터에서는 배경 이미지보다 텍스트를 강조하는 배너를 만들어볼게요. 텍스트 강조형 배너는 제품보다는 멘트가 중요한, 이벤트 홍보용으로 많이 사용됩니다.
[완성작 미리 보기]
[이번 챕터에서 배울 기능]
① 텍스트에 질감 합성하기(금, 은, 종이 텍스처 등)② 텍스트를 강조하는 도형 그리기 및 복사하기
③ 텍스트와 배경 사이에 이미지 넣기
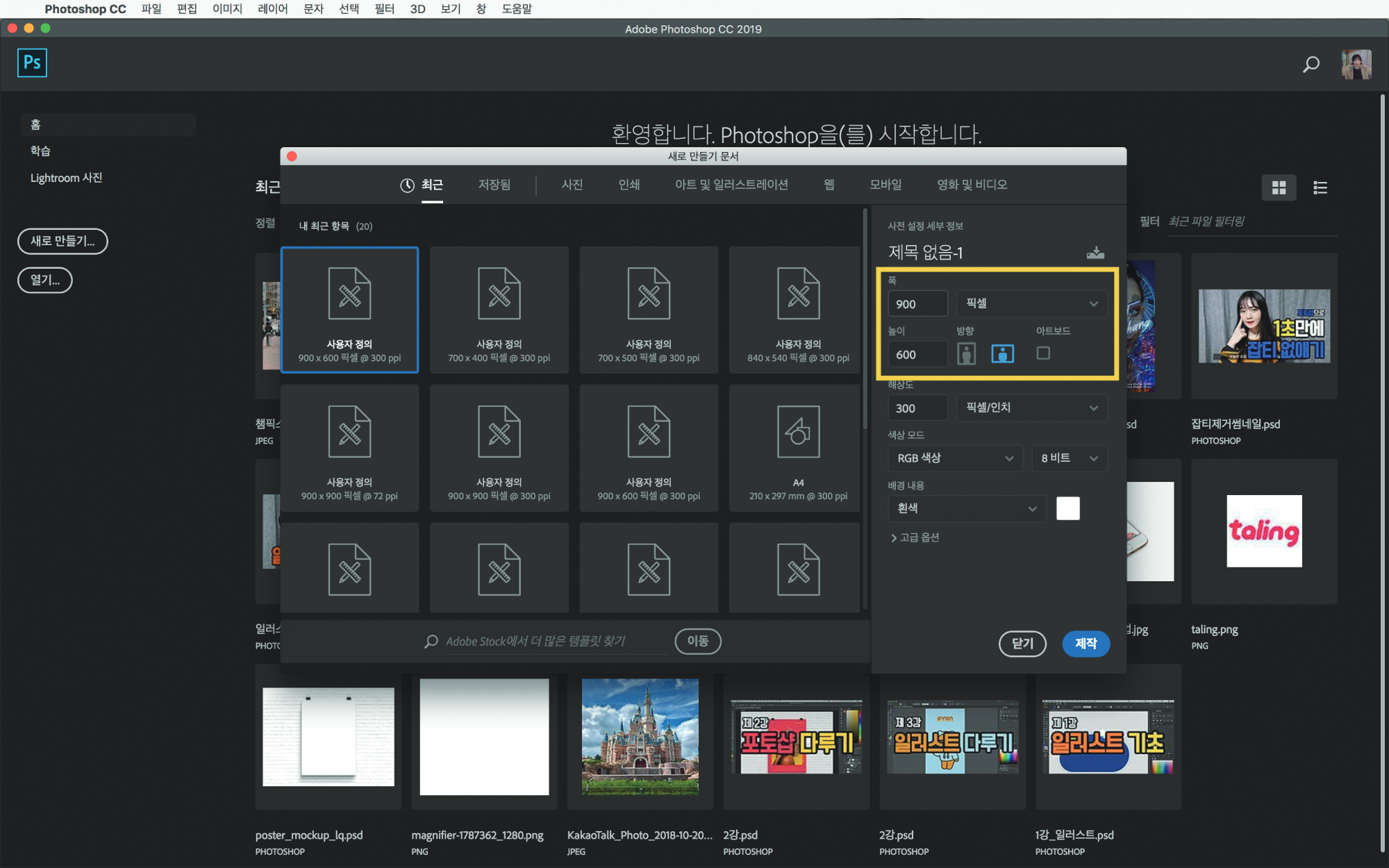
1) 포토샵을 켜고, 대지 사이즈를 900*600 픽셀로 설정해서 모바일 배너용 캔버스를 만듭니다.

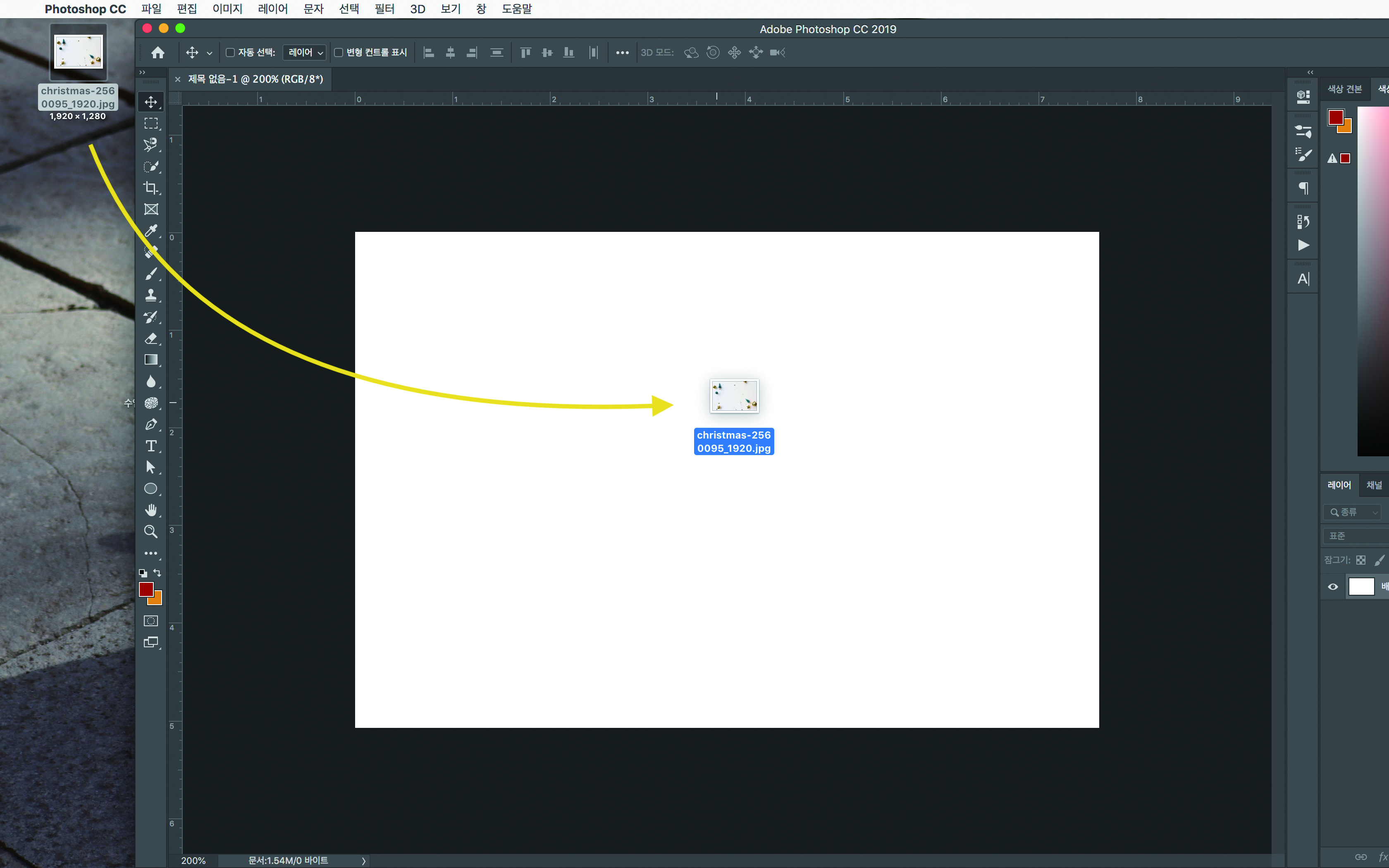
2) 캔버스 위에 사진을 드래그해서 불러와 줍니다.

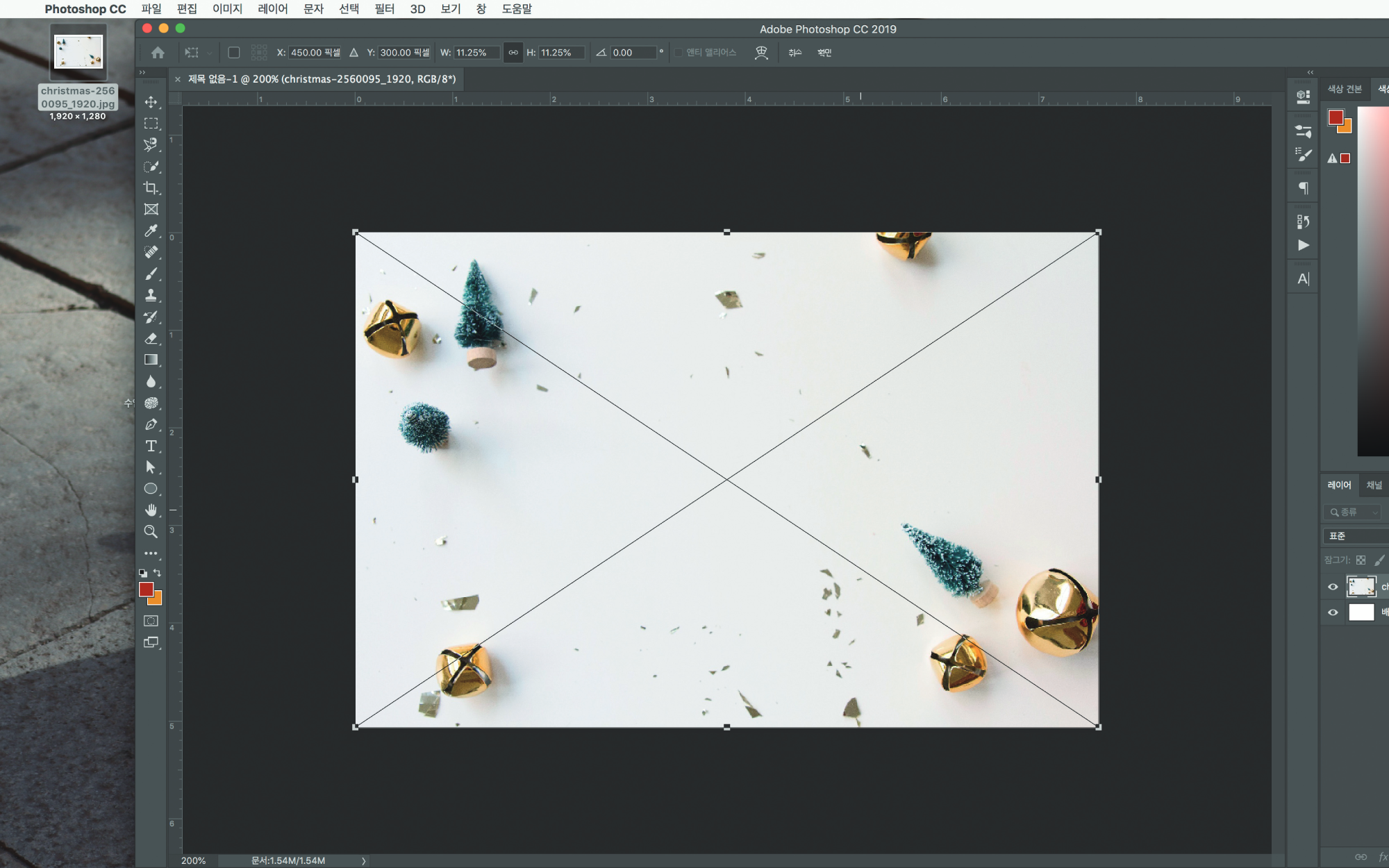
3) 원하는 위치로 사진을 옮기고 엔터키를 눌러서 사진을 캔버스에 고정합니다.

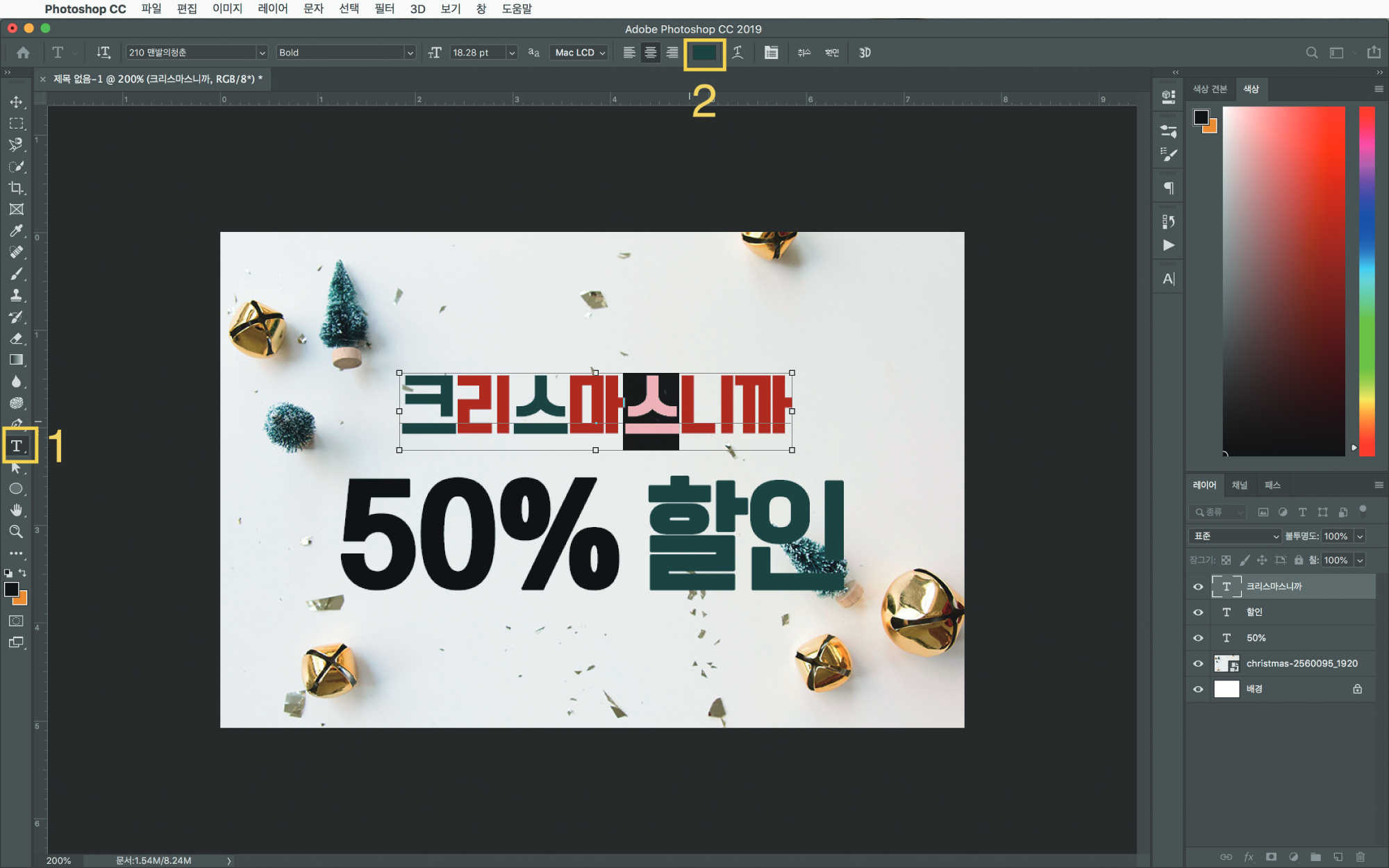
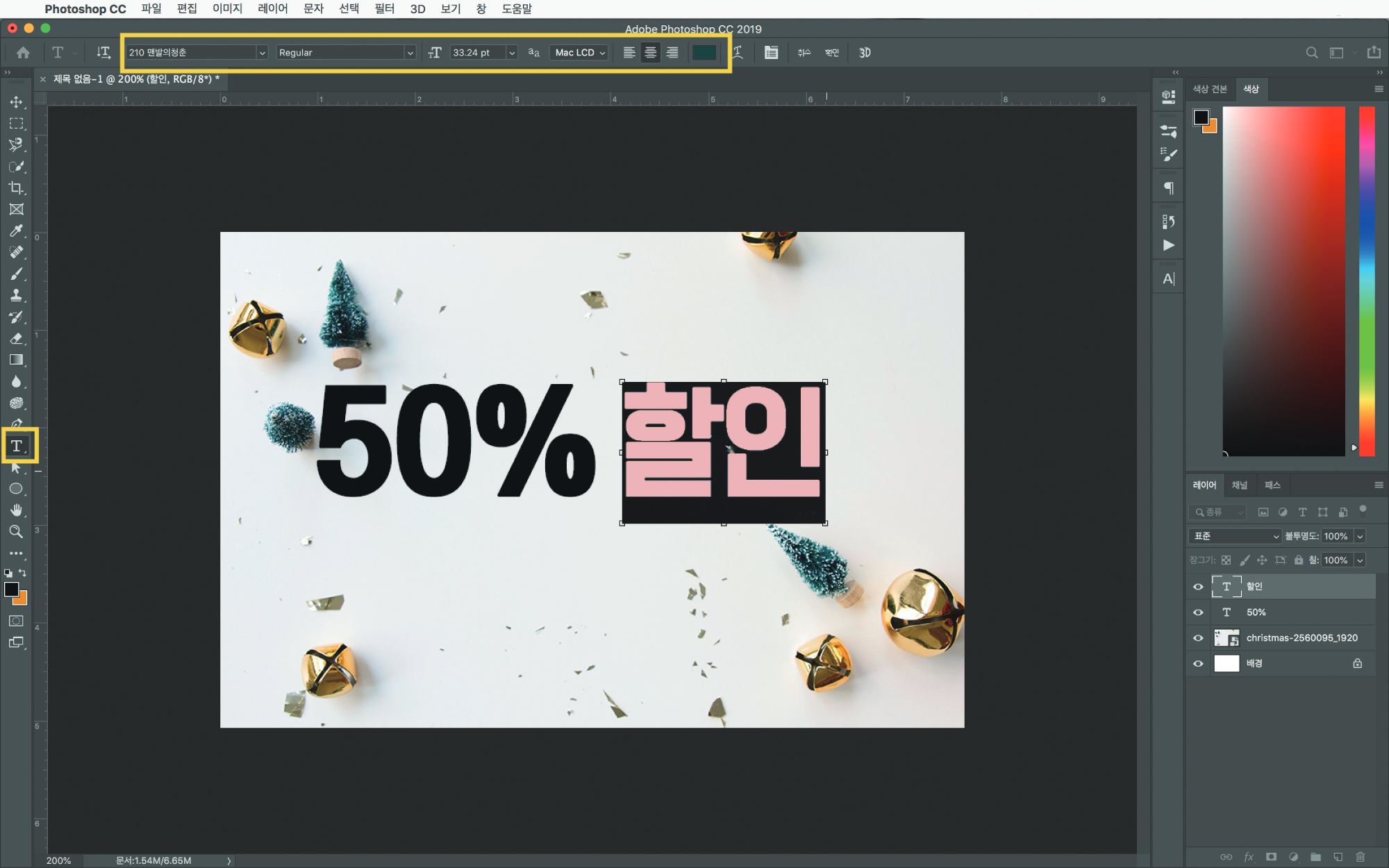
4) 레이어 위에 텍스트를 써봅시다. 왼쪽 도구 창에서 글자 도구를 클릭한 다음, 작업창 여백을 아무 데나 클릭하고 나서 텍스트를 작성합니다. 폰트, 글자 크기, 색 등은 상단 제어창에서 변경합니다.

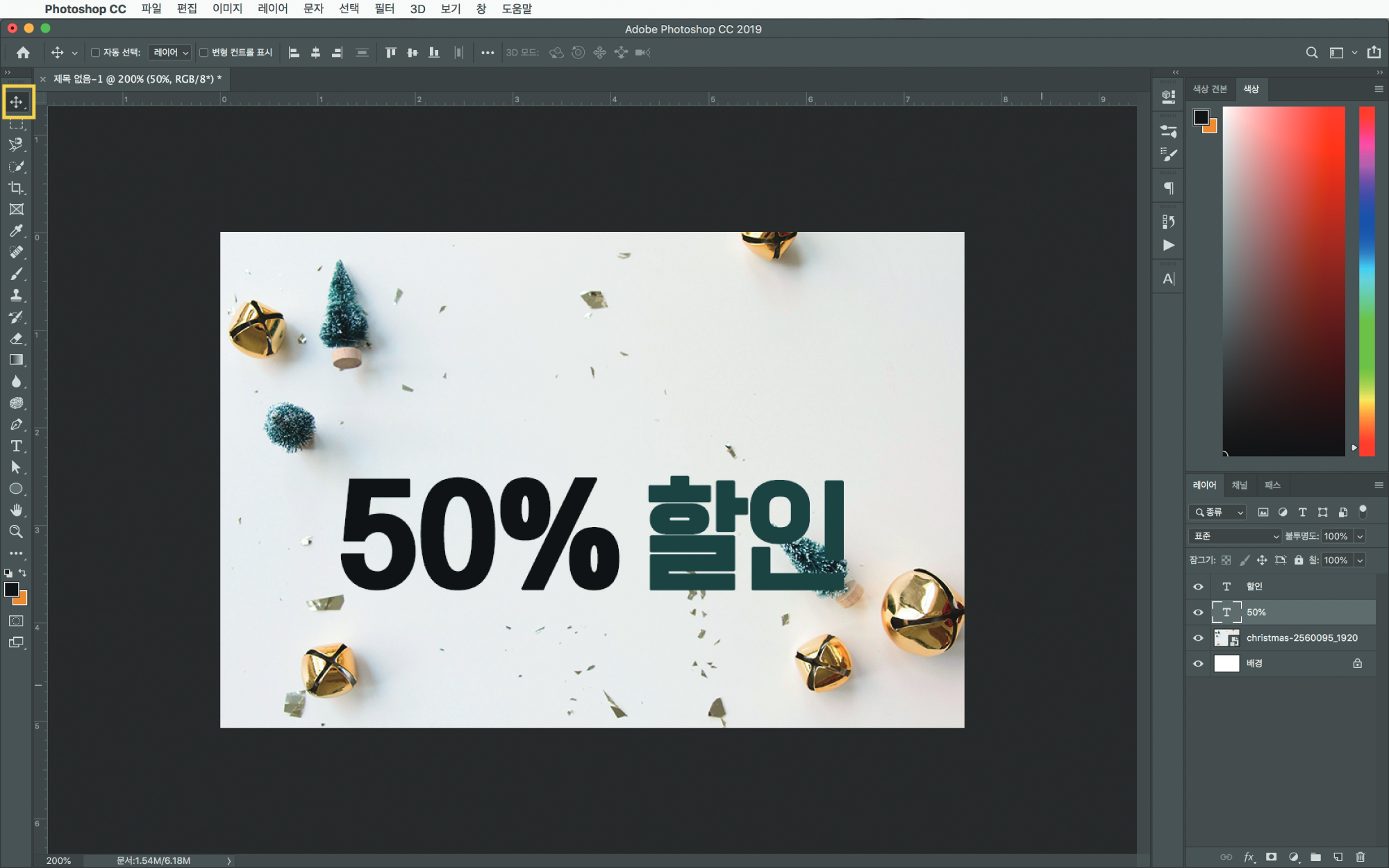
5) 이동 도구를 선택해서 텍스트를 원하는 위치로 옮겨줍니다.

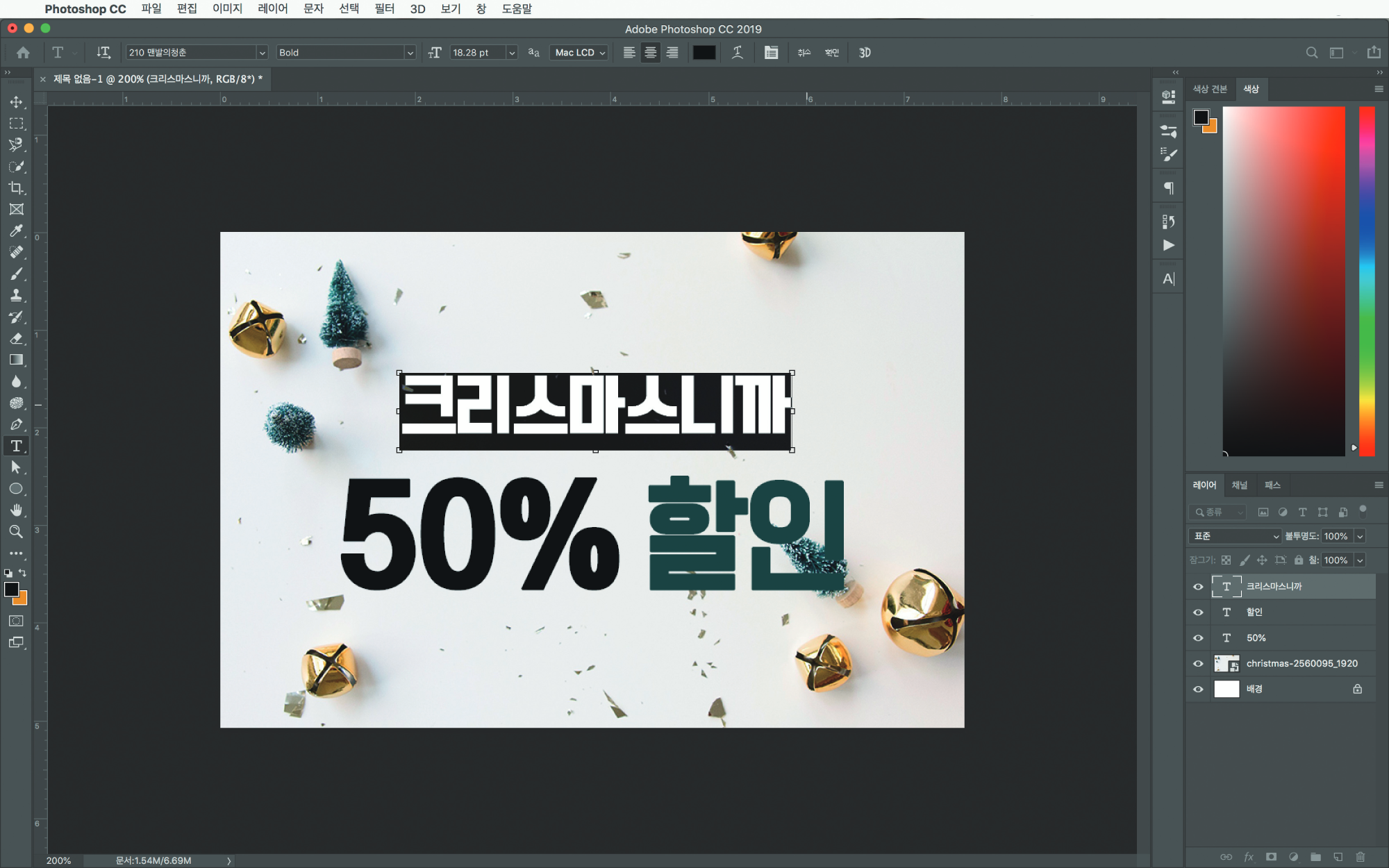
6) 방금 작성한 메인타이틀 위에 서브타이틀도 같은 방식으로 작성합니다.

7) 서브타이틀의 글자 색상을 각기 다르게 설정해볼게요. 글자 도구가 선택된 상태에서 해당 글자만 드래그한 다음, 상단의 컬러 창을 클릭해서 색상을 변경합니다.