미드저니, 생각대로 이미지가 잘 안 만들어진다고요?
💡 10분 안에 이런 내용을 알려드려요!
- 미드저니에서 내가 원하는 방향으로 디테일하게 이미지를 요청하는 방법
(이미지 각도, 이미지 합성, 이미지 스타일 적용 등)- 이미지 생성 AI, 미드저니 잘 다루는 20가지 미드저니 프롬프트 작성 노하우
그대로 복사해서 바로 사용할 수 있는 🎁프롬프트 제공- 앱 로고 만드는 법 등 비디자인 직군에서도 진짜 실무에 사용하는 방법
※ 패스트캠퍼스 국비지원과 제휴를 통해 함께 제작한 콘텐츠로, <ChatGPT로 10분 만에 일잘러 되기> 강의의 일부입니다. 업무에 도움이 될 만한 인사이트를 중심으로 퍼블리가 직접 선별하였으며, 이 내용을 무료로 공개합니다.
※ 이 강의는 2023년 8월에 런칭된 강의로, 미드저니 6.1 이전 버전인 미드저니 5.2 버전을 기준으로 하고 있습니다.
저자 킵콴(윤석관)
AI 컨텐츠 크리에이터 > 프로필 더 보기
[콘텐츠 발행 일자: 2024.09.04]
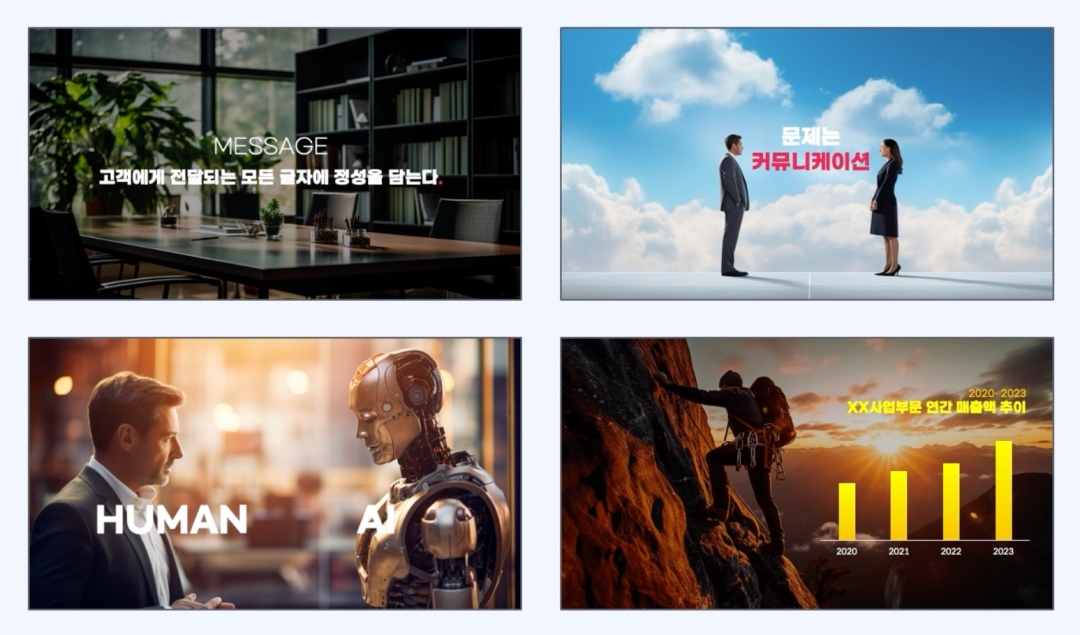
이번 아티클에서는 이미지 생성 AI, 미드저니(Midjourney)를 잘 다루는 방법에 대해 이야기해보려 합니다. 실제로 저는 파워포인트를 만들 때 미드저니를 활용하는데요. 포인트를 주는 슬라이드 배경 이미지를 미드저니로 작업하곤 해요.

이렇게 미드저니를 활용하면 배경 이미지를 손쉽게 제작할 수 있는데요. 단, 내가 원하는 이미지, 작성 중인 보고서나 파워포인트에 적합한 이미지를 제대로 출력하려면 프롬프트를 잘 작성해야 합니다. 프롬프트를 어떻게 입력하느냐에 따라 결과물이 크게 달라지거든요.
미드저니를 잘 다룰 수 있는 프롬프트 작성 노하우 20가지를 정리해 보겠습니다. 파워포인트뿐 아니라 다른 콘텐츠에도 충분히 적용할 수 있는 내용인 만큼 실무에서 활용해 보셨으면 좋겠어요.

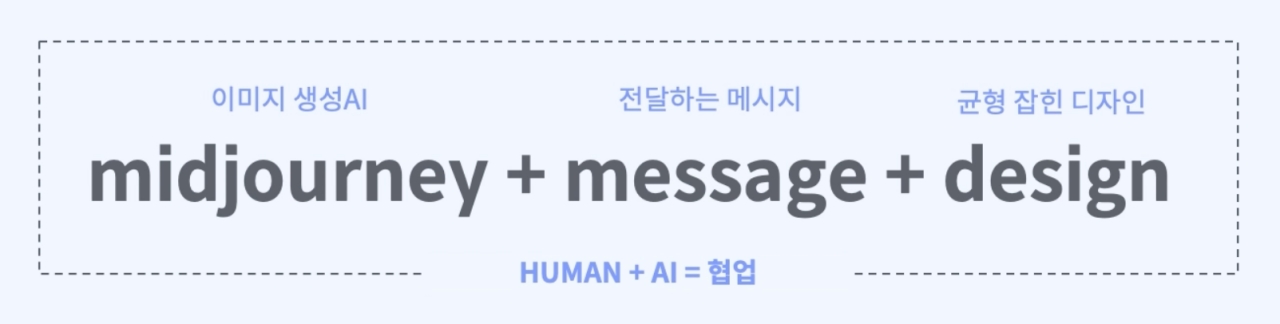
미드저니와 협업해 좋은 결과물을 얻기 위해서는 전달하려는 메시지가 명확해야 하고, 균형 잡힌 디자인을 위해 이미지와 내용의 구조가 잘 융합되어야만 합니다.
미드저니 프롬프트를 잘 다루는 20가지 방법은 이미지 생성 AI 부분, 즉 어떻게 해야 미드저니가 파워포인트에 어울리는 이미지, 콘텐츠에 부합하는 이미지를 생성할 수 있을지에 대한 내용입니다.
원하는 이미지를 빠르게 얻는 미드저니 노하우 20가지 팁
본격적으로 미드저니 프롬프트를 잘 다루는 20가지 노하우를 소개해 보겠습니다. 프롬프트 작성에 참고하면 원하는 이미지를 얻는 데 도움이 될 거예요.
1) 프롬프트는 블록으로 구분하기
가장 먼저, 미드저니 프롬프트는 단어보단 블록으로 내용을 구분해 지시하는 것이 좋습니다.
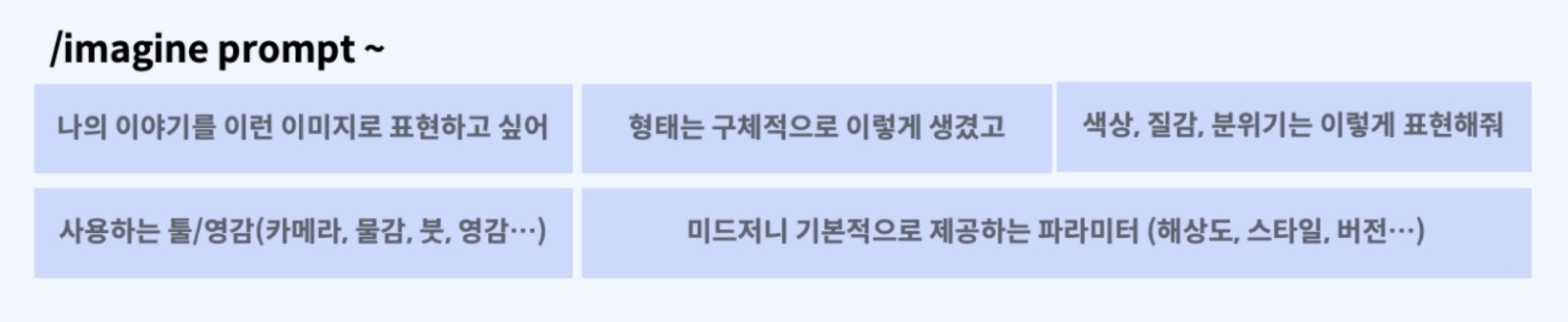
미드저니에 들어가면 "/imagine prompt"라고 적은 다음, 프롬프트를 작성하게 되는데요. 이때 프롬프트 내용을 단어보다는 블록으로 구분해 지시하는 것입니다. 아래와 같은 순서로 작성해 보세요.

가장 먼저, 전체적인 큰 그림을 이야기해야 합니다. 어떤 이야기를, 어떤 이미지로 표현하고 싶은지 쓰고, 그다음 형태를 구체적으로 표현합니다. 예를 들면, 그냥 '검은색 양복'이 아니라 '고급 원단 재질의 검은색 양복'이라고 쓰는 거죠. 디테일하게 어떤 모습인지 설명해 주는 게 중요합니다.
그다음으로 이미지의 전반적인 색상이나 질감, 이미지가 불러일으키는 분위기를 설명하고, 그후에 영감을 받을 만한 작품이나 사용할 툴을 구체적으로 설정해 주면 좋아요. 예를 들어 카메라로 담은 인물 사진이라면, '캐논 카메라로 촬영한 사진이고 렌즈는 35mm'라고 쓰는 거죠. 유화 이미지를 원한다면 사용한 붓이 젖은 붓인지, 마른 붓인지, 물감은 쨍한 색감의 아크릴 물감으로 그렸는지 등 세세하게 넣어주면 큰 도움이 됩니다.
마지막 블록은, 미드저니가 기본적으로 제공해 주는 파라미터입니다. 해상도, 버전 등을 기본으로 제공하기 때문에 그 내용을 써주시면 됩니다. 구체적인 예시로 다시 살펴볼게요.

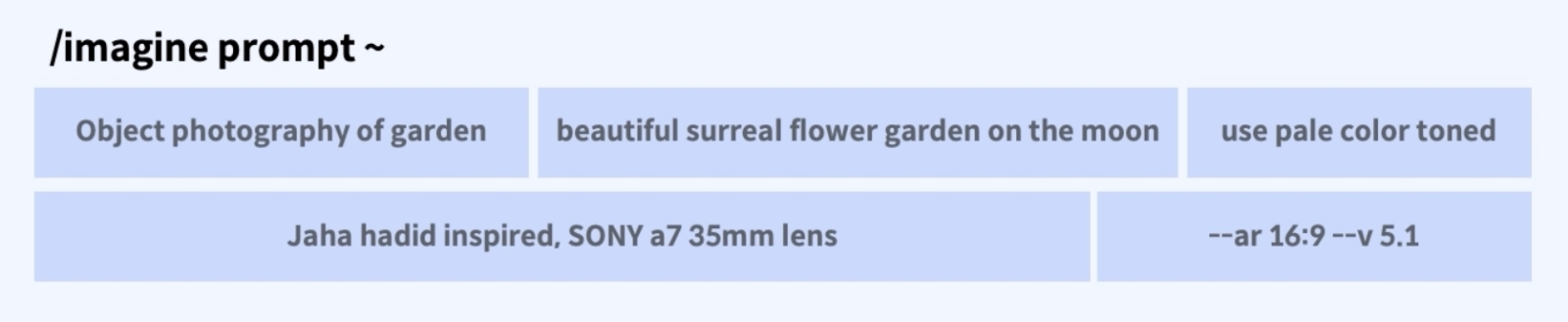
예시로 작성한 프롬프트인데요. 먼저 "하나의 사진으로 정원"을 표현하고 싶다며 '사진'이라는 큰 그림을 제공했습니다. 다음은 어떤 정원인지 구체적으로 묘사해야겠죠? "달에 있는 아름답고 초현실적인 정원"이라고 적었습니다.
전체적으로 "창백한 컬러"였으면 좋겠고, 건축가 "자하 하디드(Zaha hadid)에게 영감을 받은 정원"을 만들어달라고 했습니다. 사진으로 요청했기 때문에 카메라 종류는 "소니 a7, 35mm 렌즈"로 찍어 달라고 추가했어요. 마지막은 기본 제공 파라미터로 "해상도 16:9, 5.1 버전"으로 제작된다는 의미입니다. 이렇게 전체 프롬프트를 블록으로 나눠 작성해 보세요.
💡프롬프트 복사해서 그대로 사용해보세요!
Object photography of garden, beautiful surreal flower garden on the moon, use pale color toned, Jaha hadid inspired, SONY a7 35mm lense, --ar 16:9 --v 5.1
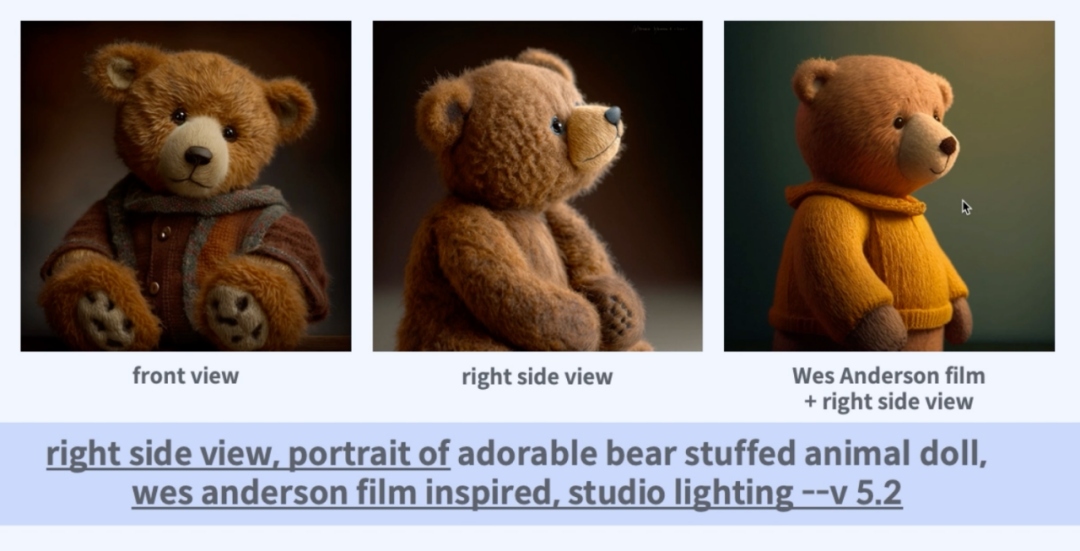
2) 인물·캐릭터는 방향 설정하기
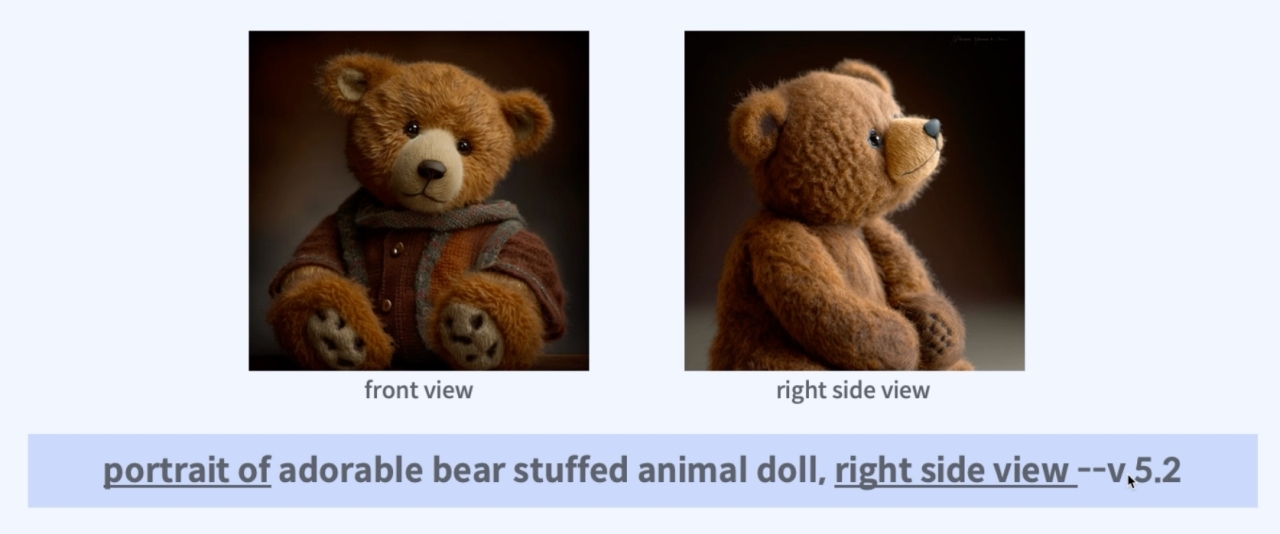
다음은 인물 이미지를 만들 때 참고하면 좋은 팁인데요. 인물이나 캐릭터를 만들 때는 방향을 지시해 주는 것이 좋습니다. 인물이 정면을 바라보는지, 오른쪽을 바라보는지 방향을 적어 주는 거예요.
예를 들어, 발표 중인 인물의 모습이 필요하면 정면을 바라봐야 하고, 두 사람이 대립하는 모습이 필요하다면 사이드를 바라보는 두 인물이 서로 마주한 모습이어야겠죠. 이런 식으로 원하는 인물의 모습에 따라 방향을 지시해 줘야 합니다.

💡프롬프트 복사해서 그대로 사용해보세요!
portrait of adorable bear stuffed animal doll, right side view --v 5.2
귀여운 곰 캐릭터를 만든다면 프롬프트에 "사랑스러운 곰 봉제 인형의 초상화, 오른쪽 모습"이라고 적어주면 됩니다. 오른쪽을 바라보는 귀여운 곰 인형을 그려줬죠?
이때 추가로 배경을 검은색 또는 흰색으로 설정하거나, 배경 그래픽 없이 만들어 달라고 요청하면 곰 인형의 피사체만 돋보이게 이미지가 나올 거예요. 그러면 곰 인형만 별도로 사용할 수 있습니다.
3) 카메라처럼 구도 잡기
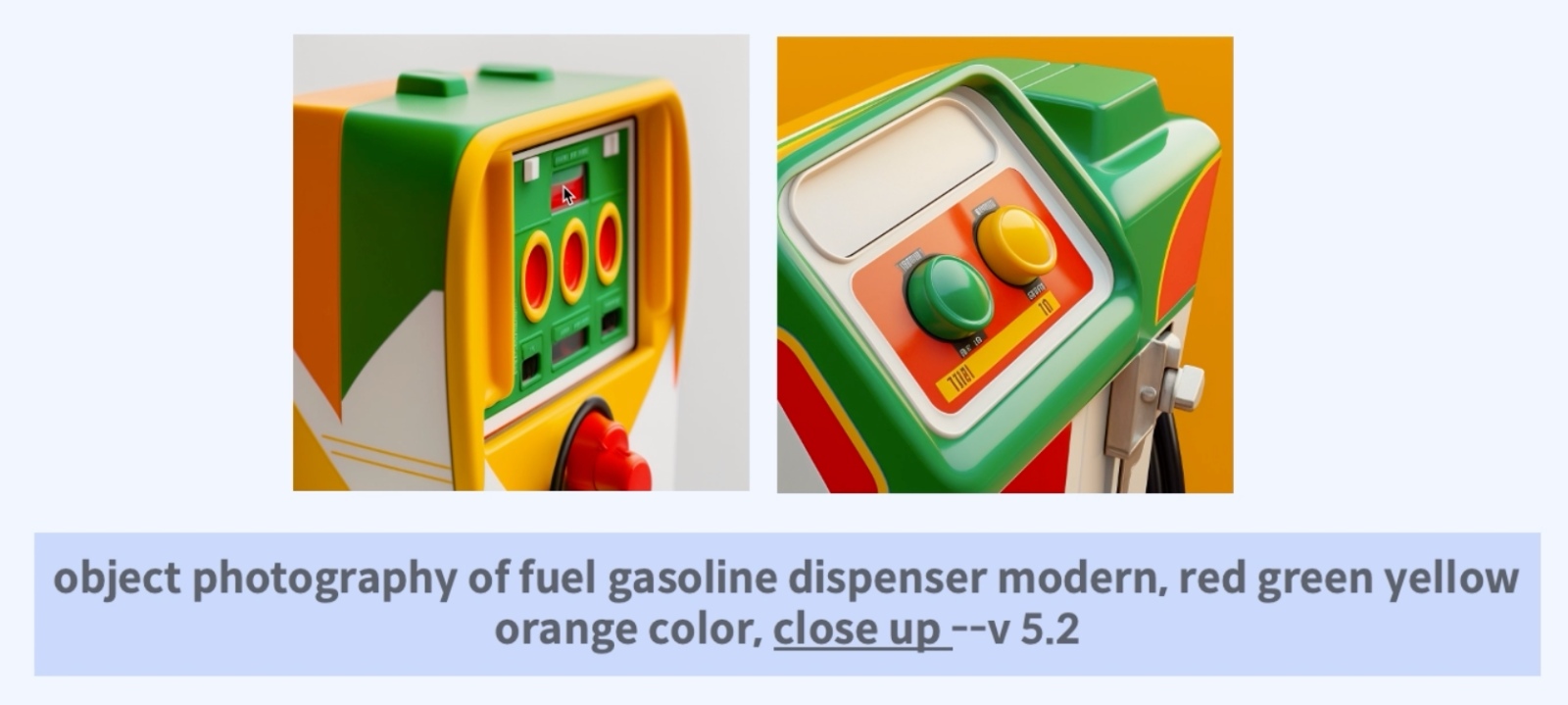
미드저니를 카메라라고 상상하면 프롬프트 작성에 도움이 됩니다. 카메라가 어디서, 어떻게 피사체를 촬영할지, 앵글에 피사체를 어떻게 담을지 생각해 보는 건데요. 피사체를 측면에서 찍을지, 피사체의 한 부분을 가까이 클로즈업해서 찍을지 등 카메라로 촬영하는 걸 상상하면 좀 더 쉬울 거예요.

💡프롬프트 복사해서 그대로 사용해보세요!
object photography of fuel gasoline dispenser modern, red green yellow orange color, close up --v 5.2
주유소의 "연료 디스펜서 사진"을 요청하면서 마지막에 "클로즈업"이라고 덧붙였더니, 초록색, 노란색 주유 버튼을 가까이 촬영한 듯한 이미지를 완성했습니다. 이렇게 강조하고 싶은 부분이 있거나 특정 구도를 원할 때는 미드저니를 카메라라고 생각하며 프롬프트를 적어보세요.
4) 조명 효과 활용하기
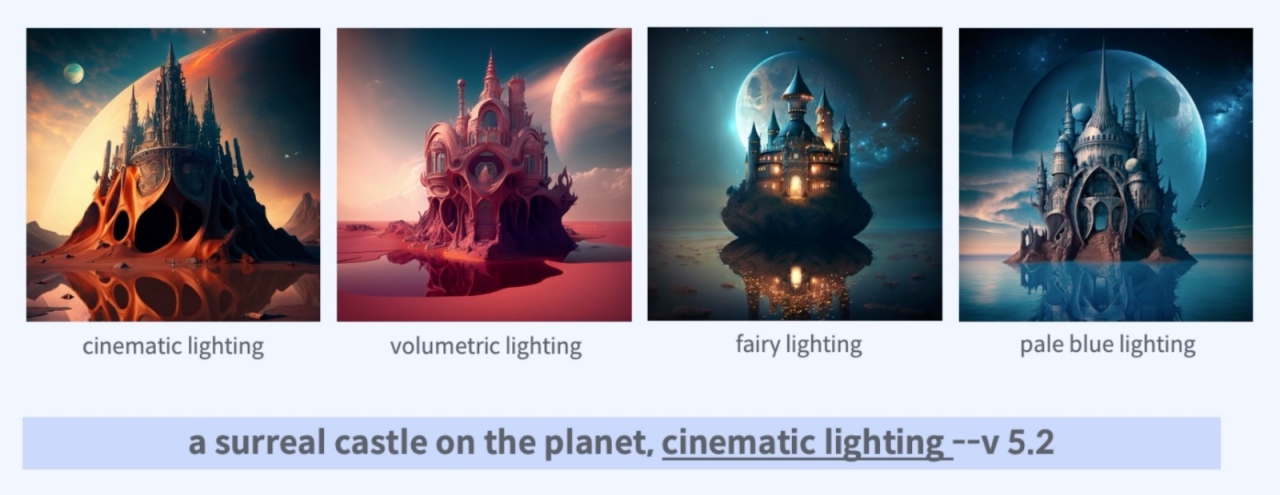
미드저니에서는 조명 효과도 다양하게 활용할 수 있습니다. 특히 영화적인 분위기의 이미지를 만들거나 초현실적인 분위기를 상상할 때 극적인 조명 효과를 추가해 주면 좋은데요.

💡프롬프트 복사해서 그대로 사용해보세요!
a surreal castle on the planet, cinematic lighting --v 5.2
"행성 위의 초현실적인 성"의 모습을 "영화적 조명"으로 만들어달라고 요청했습니다. 영화적 조명을 가미한 것이 첫 번째 이미지예요. "입체적 조명"을 입히면 두 번째 이미지처럼 성의 볼록 튀어나온 부분을 강조해 주고, "동화적 조명"을 활용하면 마치 디즈니의 성처럼 황홀하고 따뜻한, 반짝이는 모습을 볼 수 있습니다. 같은 이미지라도 조명 효과에 따라 전혀 다른 분위기를 자아내죠.
조명 효과를 넣고 싶은 장면이나 스토리를 적고, 그 뒤에 어떤 조명 효과를 원하는지 덧붙여 주면 됩니다. 스토리 흐름에 어울리는 특정한 분위기가 있다면 그에 적합한 조명 효과를 추가해 보세요.
5) 애니메이션 효과 내기
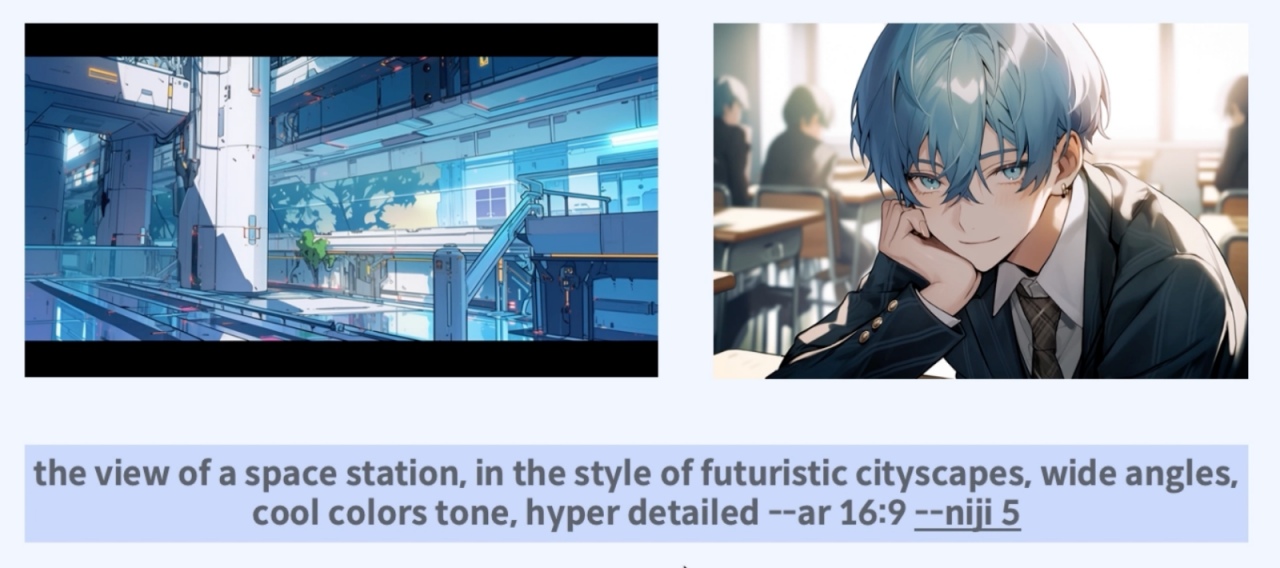
동화적 효과에서 나아가, 아예 일본 애니메이션처럼 이미지를 만들 수도 있는데요. 니지저니(NijiJourney)를 활용하는 방법입니다. 미드저니가 일본 애니메이션 스튜디오와 콜라보해 만든 툴로, 애니메이션 이미지도 쉽게 만들 수 있어요.
애니메이션 효과에서 가장 중요한 건, 프롬프트 끝에 "–-niji 5" 파라미터를 사용하는 것입니다. 지금까지는 프롬프트 맨 끝에 미드저니 버전 "--v 5.2"라고 적었죠? 일본 애니메이션처럼 표현하고 싶을 땐 이 부분을 니지저니의 버전명 "–-niji 5"로 바꿔주면 됩니다.

💡프롬프트 복사해서 그대로 사용해보세요!
the view of a space station, in the style of futuristic cityscapes, wide angles, cool colors tone, hyper detailed --ar 16:9 --niji 5
이런 식으로 "우주정거장의 전경"을 미래형 도시 스타일에 "시원한 색조"의 톤으로, 디테일하게 그려달라고 프롬프트를 작성한 뒤, 맨 마지막에 "–-niji 5"를 추가하면 일본 애니메이션 스타일의 이미지가 완성됩니다.
6) 계절 표현하기
이야기에 계절이 등장하거나 특별한 배경이 있다면 꼭 표현해 주는 게 좋습니다. 프롬프트에 계절에 관한 문구를 넣거나 배경의 모습을 구체적으로 적어주면 되는데요.

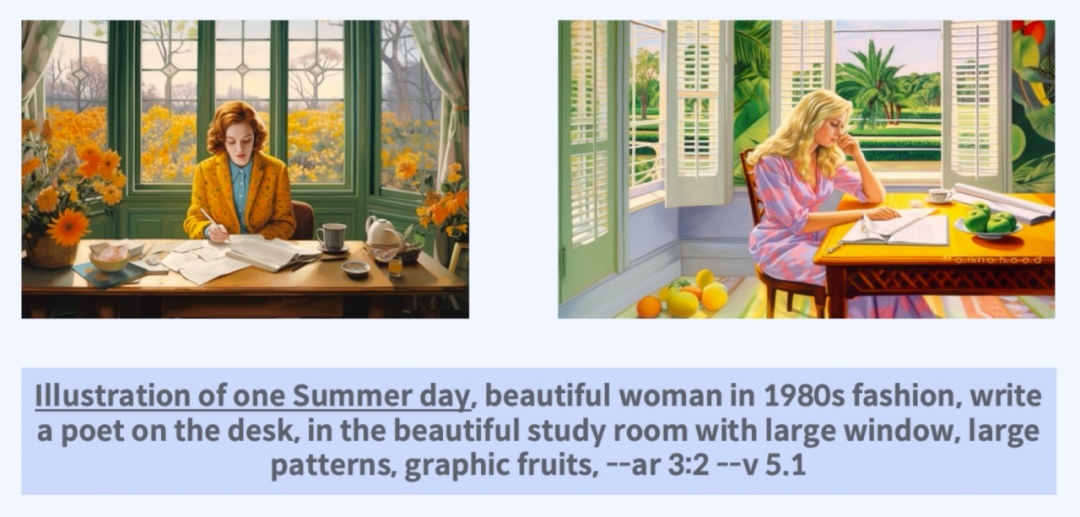
💡프롬프트 복사해서 그대로 사용해보세요!
illustration of one Summer day, beautiful woman in 1980s fashion, write a poet on the dest, in the beautiful study room with large window, large patterns, graphic fruits, --ar 3:2 --v 5.1
오른쪽의 이미지는 "어느 여름날"의 삽화로, "1980년대 패션"의 여성이 "책상에서 시를 쓰는" 모습을 요청한 결과입니다. 여름에 맞는 이미지가 잘 표현됐죠? 이런 식으로 특정 계절에, 어떤 인물이, 어떤 모습으로, 어떤 행동을 하고 있는지 구체적으로 설명하면 좋습니다.
옷차림을 세세히 묘사하기 어렵다면, 시대를 넣어주세요. 미드저니가 시대별 패션 특징을 잘 표현하거든요. 중세 시대 옷차림도 정확하게 구현합니다. 옷감의 소재는 물론, 벽지의 패턴, 예를 들면 물방울무늬나 플라워 패턴의 벽지를 요청할 수도 있어요.
이런 식으로 상상하는 그대로의 모습을 세세하게 프롬프트에 녹여주시면 좋습니다. 옷감의 소재 같은 경우도 무엇이든 가능해요. 비닐로 만든 옷이나 대리석으로 만든 옷도 가능하죠. 잘 표현하고 묘사하는 연습이 필요합니다.
7) 3D 공간 제작하기
미드저니는 3D 공간도 굉장히 잘 구현합니다. 3D로 표현한 아이소메트릭(Isometric)* 공간도 잘 표현하는데요.
* 건축 디자인에서 볼 수 있는 투시도를 그릴 때 쓰이는 용어. 각이 서로 120도를 이루는 3개의 축을 기본으로, 기본 축에 물체의 높이, 너비, 안쪽 길이를 옮겨서 나타내는 투상법

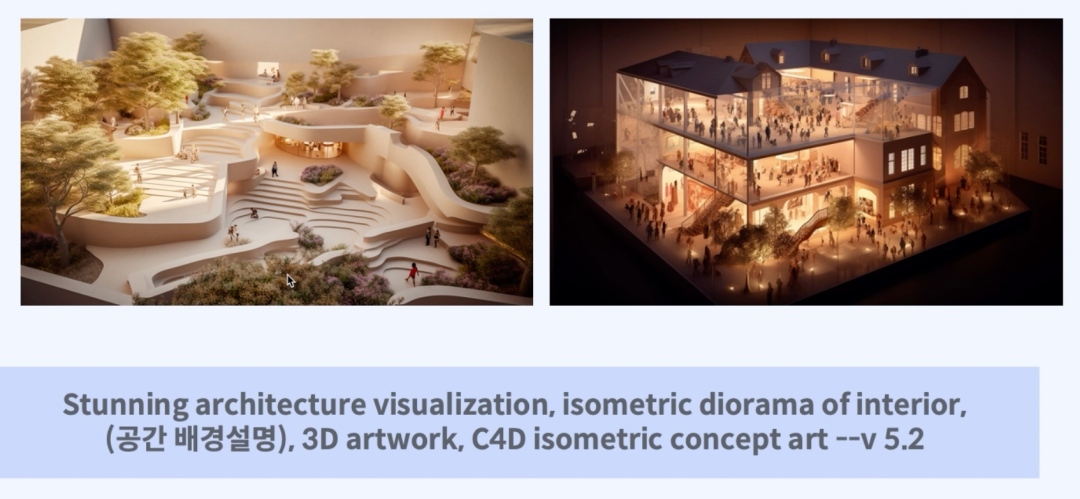
💡프롬프트 복사해서 그대로 사용해보세요!
Stunning architecture visualization, isometric diorama of interior,
(공간 배경설명), 3D artwork, C4D isometric concept art --v 5.2
위 이미지가 3D로 표현한 아이소메트릭 공간, 디오라마(diorama)*로 만들어진 내부 공간의 모습입니다. 미드저니를 활용하면 내부 투시도는 물론, 역사적 사건을 축소 모형으로 구현한 디오라마 역시 쉽게 만들 수 있는데요.
* 풍경이나 그림을 배경으로 두고 축소 모형을 설치해 특정한 장면을 만들거나 배치하는 것
단, 프롬프트를 잘 짜야 합니다. 제가 작성한 프롬프트를 보시면, 마찬가지로 가장 먼저 큰 그림을 그렸습니다. 굉장히 "놀라운 건축물을 시각화"할 건데, "아이소메트릭 디오라마"로 만든 건축물을 만들고 싶다고 적었어요.
이후에 "공간 배경 설명"을 잘 써주셔야 하는데요. 여기는 어떤 컨셉의 건물인지, 어떤 목적의 공간인지 적어주셔야 합니다. 미술관인지, 박물관인지, 인테리어 내장재는 벽돌인지, 대리석인지 등 재료도 함께 써주면 좋고요. 조명은 따뜻한지, 차가운지, 어떤 사람들이 모이는지까지 세세히 적어주면 좋습니다.
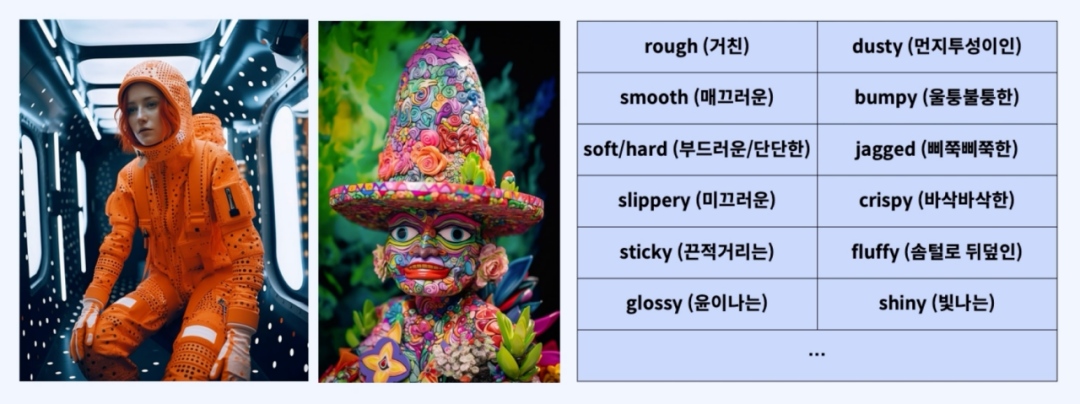
8) 질감 표현법 익히기
주변 사물들, 평소 경험하는 공간의 질감을 어떻게 표현하는지 익혀두면 미드저니에서 이미지를 만들 때 유용하게 활용할 수 있습니다. 예시로 몇 가지 단어를 가져와 봤는데요.

감촉이나 질감, 냄새까지 평소에 이런 표현법과 문장, 단어들을 메모하고 익혀두는 것도 좋은 방법입니다. 예를 들어, 그냥 딱딱한 컵이 아니라 '표면이 거칠면서 먼지투성이 컵'이라고 세세하게 표현할수록 미드저니가 묘사한 감촉을 그대로 표현해 줄 거예요.
9) 배경 없이 피사체만
앞에서 잠깐 말씀드렸듯이, 배경 그래픽 없이 피사체만 나오도록 깔끔하게 이미지를 만들 수도 있습니다.

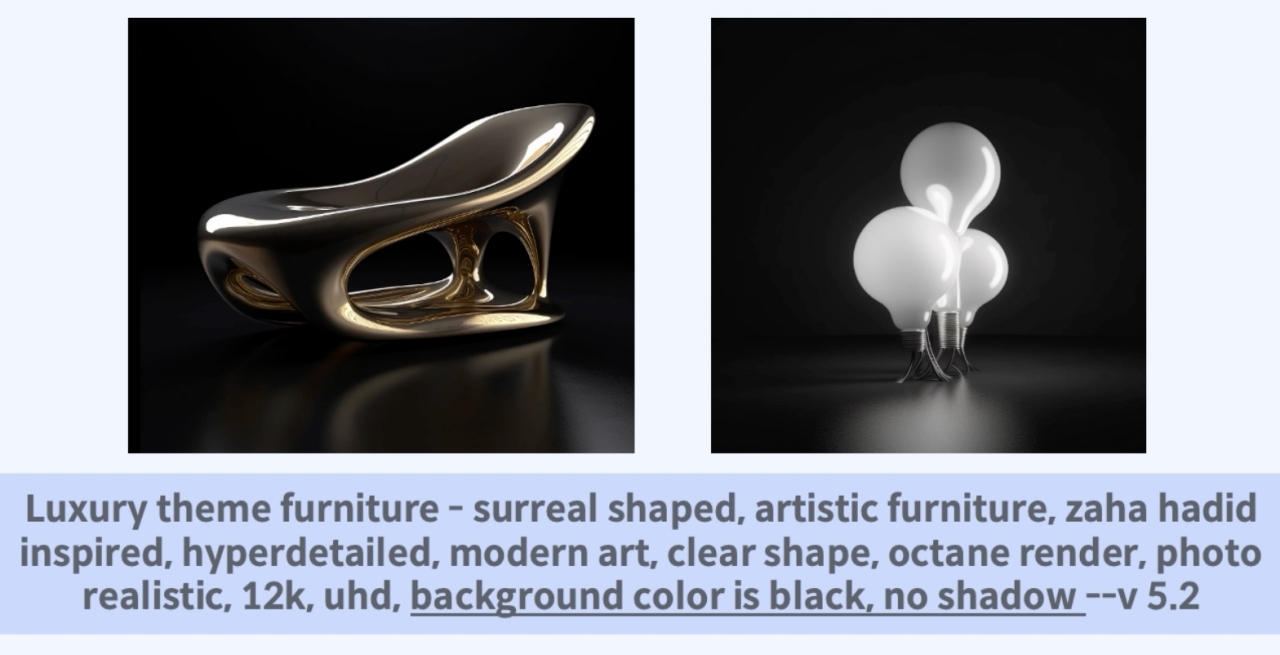
💡프롬프트 복사해서 그대로 사용해보세요!
Luxury theme furniture - surreal shaped, artistic furniture, zaha hadid inspired, hyperdetailed, modern art, clear shape, octane render, photo realistic, 12k, uhd, background color is black, no shadow --v 5.2
중요한 건 프롬프트 마지막에 "배경은 검은색으로, 그림자 없이"라고 명시해 주는 겁니다. 그러면 위 이미지처럼 깔끔하게 피사체만 나올 거예요. 만약 슬라이드 배경이 검은색이라면 이 이미지를 그대로 비치해 작업할 수 있겠죠?
10) 인물 표현에 쓰면 좋은 프롬프트
앞에서 인물이나 캐릭터를 만들 때 '방향'을 지시하는 것이 좋다고 말씀드렸는데요. 이 프롬프트를 조금 더 발전시키면, 더 생동감 있게 다양한 캐릭터를 표현할 수 있습니다.

💡프롬프트 복사해서 그대로 사용해보세요!
right side view, portrait of adorable bear stuffed animal doll, wes anderson film inspired, studio lighting --v 5.2
프롬프트에 사랑스러운 곰 인형의 "오른쪽 모습을 초상화"로 요청했고, 더불어 "웨스 앤더슨(Wes Anderson) 영화에서 영감"을 받고, "스튜디오 조명"으로 촬영한 듯한 느낌의 이미지로 만들어 달라고 썼습니다. 정말 영화에 나올 법한 곰 인형이 완성됐네요.
이런 식으로 정면이나 사이드를 바라보는 방향 지시에 더해, 특정 영화에서 영감을 받은 인물이라거나 조명을 설정해 주면 더욱 다채롭게 인물을 표현할 수 있어요.
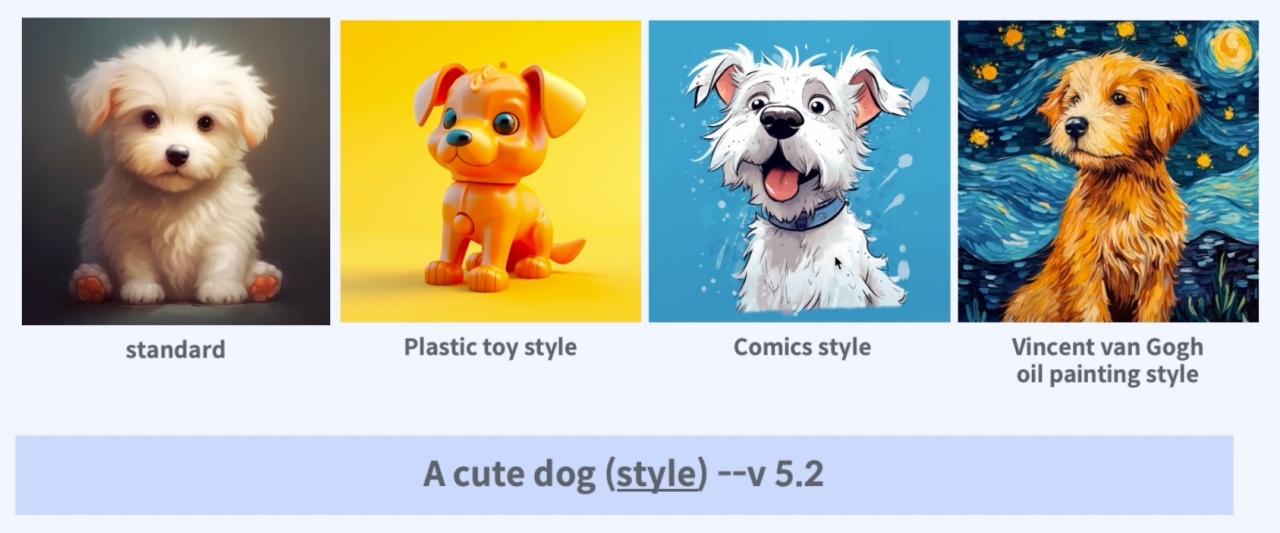
11) 다양한 스타일로 만들어 보기
같은 캐릭터도 요청하는 스타일에 따라 전혀 다른 이미지가 되는데요. 아래 예시를 보면, 그냥 "귀여운 강아지"를 그려달라고 하면 첫 번째 이미지가 나옵니다.

여기에 "플라스틱 토이 스타일"을 넣으면 레고로 만든 듯한 강아지가 나오고, "코믹스 스타일"이라고 쓰면 만화에 나올법한 강아지가 완성됩니다. "반 고흐의 오일 페인팅 스타일"이라고 적었더니 정말 반 고흐 스타일로 강아지를 그려줬네요.
이렇게 프롬프트에 '스타일'을 추가해 같은 캐릭터도 다양한 스타일로 만들어 보시기 바랍니다.
12) 영감받은 이미지 만들기
앞서 웨스 앤더슨 영화에 영감을 받은 곰 인형 초상화를 만들어봤고, 반 고흐의 오일 페인팅 스타일의 강아지 캐릭터도 제작해 봤는데요. 이런 식으로 특정 작품 또는 인물에 영감을 받은 이미지를 만들 수 있다는 게 미드저니의 장점입니다.

귀여운 강아지 캐릭터를 "픽사 애니메이션 필름"이나 "보그 매거진"에서 영감을 받아 그려달라고 했더니 서로 다른 캐릭터의 강아지를 만들어줬어요. 이런 식으로 프롬프트에 '영감받을 대상'을 적어주면 됩니다. 적용시킬 대상은 그 앞에 적어주세요.
이 부분은 각자의 취향에 따라 나올 수 있는 결과물이 무궁무진할 텐데요. 제안서나 슬라이드 내용에 어울릴 만한 작가 또는 레퍼런스를 넣어 미드저니가 영감을 받아 이미지를 만들 수 있도록 해보세요.
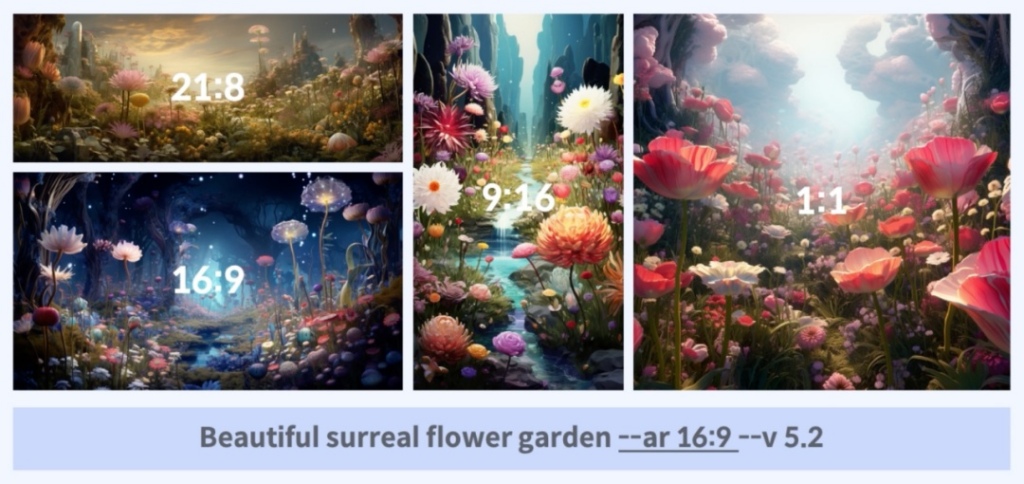
13) 목적에 맞는 크기 설정하기
사용 목적에 맞게 생성하는 이미지의 크기를 설정해 주면 좋습니다. 파워포인트 슬라이드를 만들 때는 16:9 와이드 스크린 크기를 사용하지만, A4 사이즈로 만들어 출력에 용이하도록 제작해야 할 때도 있잖아요. 작업하는 슬라이드의 해상도에 맞게, 사용 목적에 맞게 이미지를 생성해 주세요.

"아름다운 초현실 화원" 이미지를 다양한 해상도로 구현해 봤습니다. 21:8로 아예 길게 제작하거나 세로 스크린에 어울리는 9:16 이미지도 만들 수 있어요.
이 부분은 특히 배경을 작업할 때 유용한데요. 이미지 크기를 설정할 때는 프롬프트 끝에 "—ar"을 적고 그 뒤에 원하는 해상도를 적어주면 됩니다. 그러면 해상도에 맞는 이미지가 생성될 거예요.
14) 컬러, 톤 표현하기
같은 장면도 다양한 컬러와 톤으로 표현할 수 있습니다. 파워포인트의 톤앤매너에 따라 프롬프트에 컬러를 넣어 지시하면 되는데요.

💡프롬프트 복사해서 그대로 사용해보세요!
a film still from a science fiction movie, male and female with astonaut suit are seeing each other, 35mm, close-up shot, black and white color grading --ar 16:9
"SF 영화의 한 장면" 같은 위 이미지는 "우주복을 입은 남성과 여성이 서로 바라보는" 모습을 "35mm, 클로즈업 샷"으로 만들어달라 요청한 결과입니다. 프롬프트 마지막에 "흑백 그레이딩"을 추가하면 왼쪽 이미지처럼 흑백 영화의 스틸컷 같은 이미지가 완성되죠.
이런 식으로 원하는 컬러를 추가하면 그에 맞는 톤으로 이미지를 생성합니다. 제안서나 고객사에 어울리는 톤앤매너로 컬러를 지시하면 좋겠죠? 세피아, 블루, 흑백 등 어울리는 컬러를 프롬프트 마지막에 추가해 보세요.
15) AI 카메라로 활용하기
혹시 카메라에 관심이 있으신가요? 저는 미드저니를 AI 카메라로 활용하고 있습니다. 그동안 수많은 카메라를 예시로 실험해 봤는데요. 아래 표의 카메라들이 이미지 생성에 효과적이었습니다.

5개 "브랜드"의 카메라를 넣어주면 각 카메라의 색감을 잘 구현해 줄 거예요. "연도"를 추가하면 시대적 특징을 반영할 수 있는데요. 흑백 사진으로 표현할 땐 '앤티크/빈티지(antique/vintage)'를 넣어주면 좋습니다. "필름" 역시 특유의 감각을 더할 때 사용하기 좋은데, 8/16mm로 설정하면 옛날 영화를 촬영할 때 느낌을 낼 수 있습니다.
앞서 살펴봤던 "색감"도 좀 더 다양하게, 화려한 컬러까지 표현할 수 있고, "촬영" 방식도 실제 카메라를 찍는 것처럼 설정해 여러 효과를 낼 수 있습니다. 드론처럼 공중에서 촬영한 느낌을 내고 싶다면 에어리얼 샷(aerial shot), 사람의 어깨 너머로 다른 무언가를 촬영하는 기법을 활용하려면 오버 더 숄더 샷(over shoulder shot)을 쓰면 좋습니다. 촬영 구도를 어디로 잡을지, 카메라 앵글을 어디에 둘지 생각하면서 적어 주세요.
위에 정리한 표를 바탕으로 각 효과를 조합해 활용하는 방법도 좋습니다. 예를 들면, 라이카 카메라로, 1990년대의, 70mm 필름을 사용해, 어두운 컬러로, 클로즈업 샷 촬영을 요청할 수 있겠죠. 표를 바탕으로 다양하게 조합하다 보면 AI 카메라로 촬영한 여러 가지 이미지가 나올 거예요.
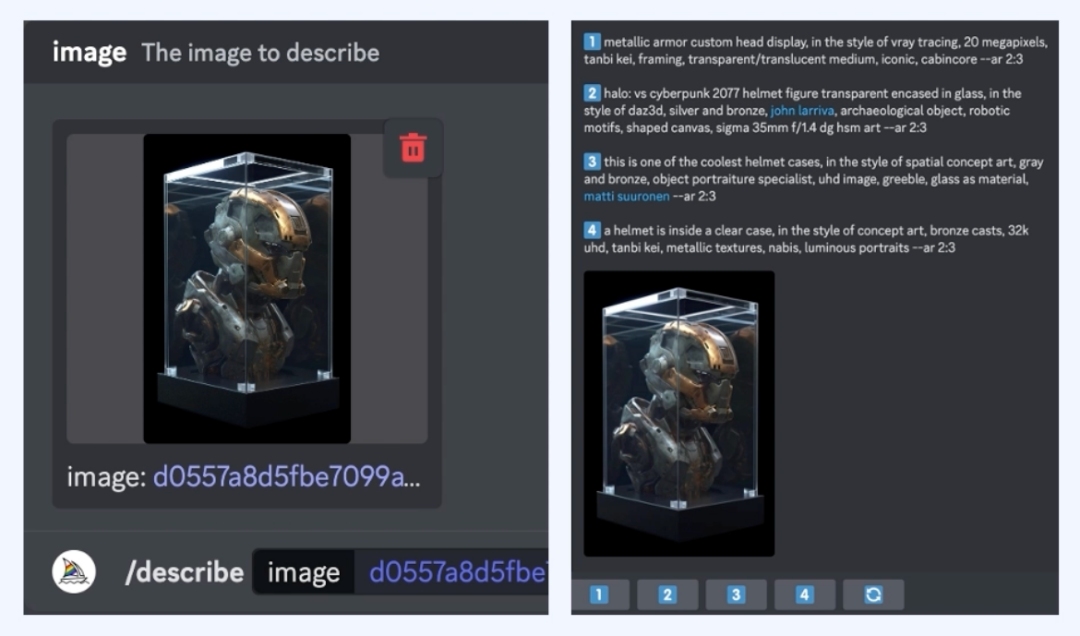
16) 이미지 묘사 지시하기
원하는 레퍼런스가 있지만, 어떻게 프롬프트를 써야 할지 감이 잡히지 않는 경우도 있습니다. 묘사를 잘해야 프롬프트를 제대로 작성할 텐데 말이죠. 이럴 때는 미드저니에게 묘사하도록 지시하면 됩니다.

미드저니에 "/describe"를 입력하면 이미지를 업로드하라는 창이 뜨는데요. 여기에 묘사가 필요한 레퍼런스 이미지를 올려줍니다. 그러면 미드저니가 텍스트로 이미지를 잘 묘사해 줘요. 이 내용을 바탕으로 프롬프트를 작성하면 됩니다.
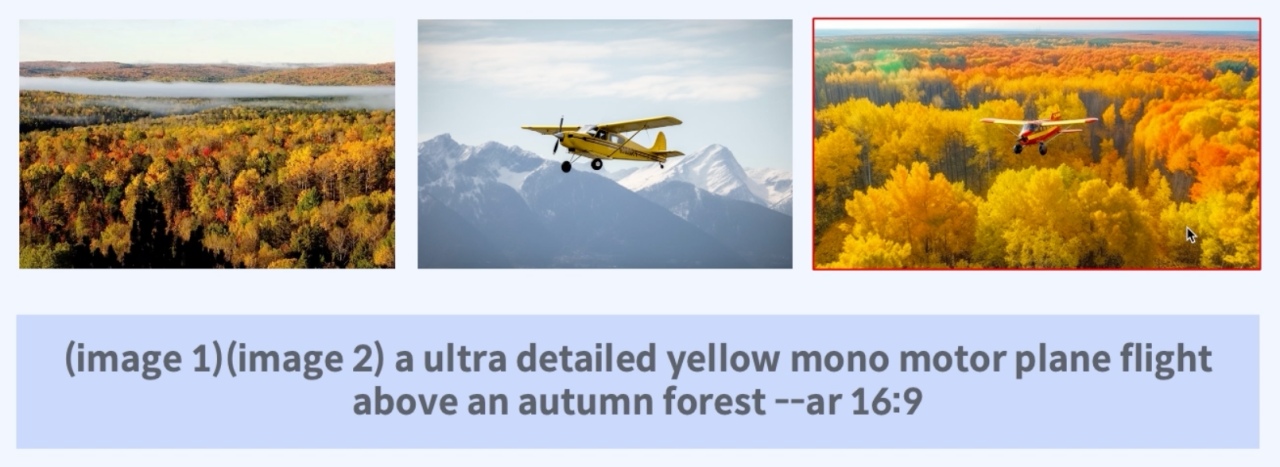
17) 여러 이미지 섞어 보기
미드저니는 한 장의 이미지 또는 여러 장의 이미지를 섞어 새로운 이미지를 만들 수 있습니다. 프롬프트를 작성하려면, 먼저 섞고 싶은 이미지를 업로드해 주소를 출력합니다.

두 사진의 "이미지 주소"를 나란히 넣고 원하는 프롬프트를 작성하면 되는데요. 저는 '가을 숲 풍경'과 '경비행기' 사진을 믹스해서 "가을 숲 위를 날으는 경비행기"를 표현하고 싶었어요. 프롬프트를 작성한 결과, 맨 오른쪽 사진이 완성됐습니다.
18) 앱 아이콘 만들기
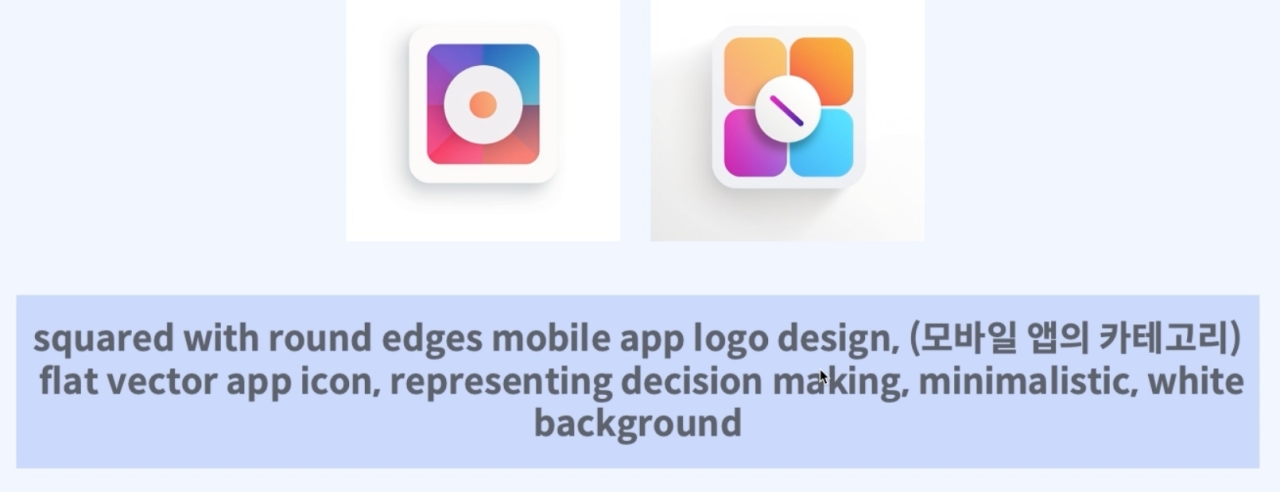
미드저니를 활용하면 앱, 홈페이지에 사용할 아이콘도 만들 수 있습니다. 아래 이미지는 제가 카메라 앱을 만든다고 상상하며 제작한 앱 아이콘인데요.

💡프롬프트 복사해서 그대로 사용해보세요!
squared with round edges mobile app logo design, (모바일 앱의 카테고리) flat vector app icon, representing decision making, minimalistic, white background
프롬프트를 쓸 때는 원하는 앱 아이콘이 어떤 모양인지 먼저 설명한 후, 어떤 카테고리의 앱인지 "모바일 앱 카테고리"를 넣어줍니다. 저는 가장 먼저 "모서리가 둥근 정사각형 모바일 앱 로고 디자인"이라고 적었는데요. 이렇게 큰 그림을 먼저 설명하고, 그 후에 그 그림에 들어갈 세세한 내용들, 예를 들면 어떤 앱 또는 어떤 홈페이지를 만들 것인지 세세하게 적어주면 좋습니다.
미드저니를 활용해서도 앱 아이콘의 레퍼런스를 충분히 얻을 수 있고, 프롬프트를 잘 작성하면 앱 아이콘 혹은 홈페이지의 버튼이나 구조 역시 작업할 수 있습니다.
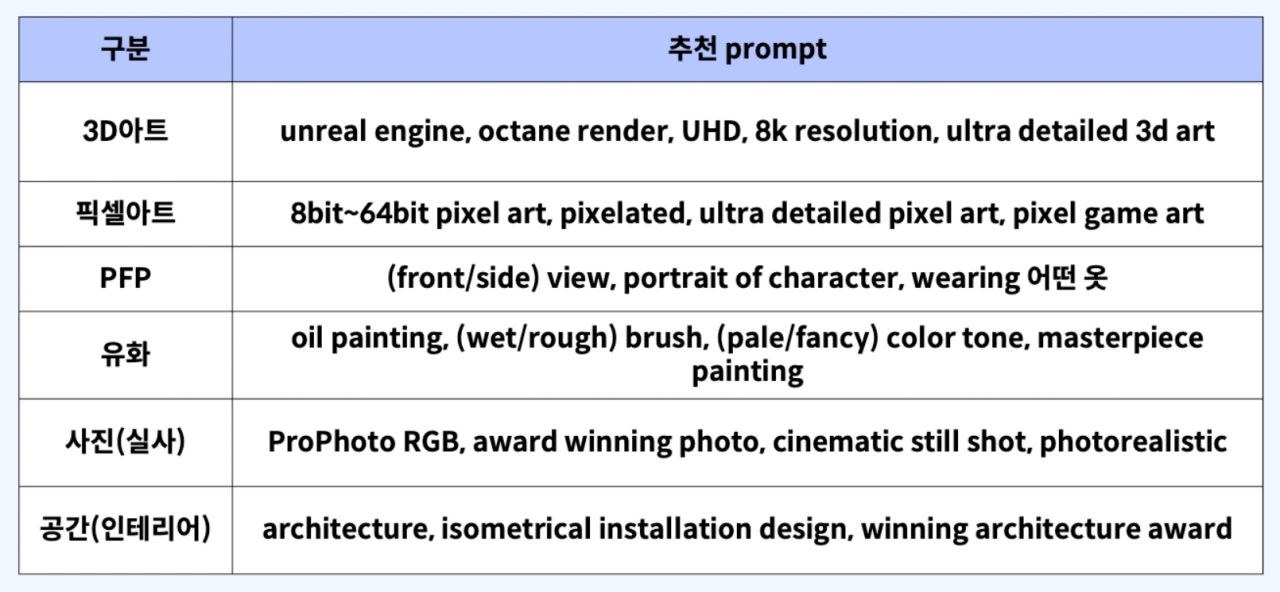
19) 카테고리별 추천 프롬프트
이번에는 카테고리별로 함께 쓰면 좋은 프롬프트를 정리해 봤는데요. 총 6개 카테고리로 구분해서 추천 프롬프트를 적어봤습니다.

💡프롬프트 복사해서 그대로 사용해보세요!
- 3D아트: unreal engine, octane render, UHD, 8k resolution, ultra detailed 3d art
- 픽셀아트: 8bit~64bit pixel art, pixelated, ultra detailed pixel art, pixel game art
- PFP: (front/side) view, portrait of character, wearing 어떤 옷
- 유화: oil painting, (wet/rough) brush, (pale/fancy) color tone, masterpiece painting
- 사진(실사): ProPhoto RGB, award winning photo, cinematic still shot, photorealistic
- 공간(인테리어): architecture, isometrical installation design, winning architecture award
3D 아트를 만들 때는 원하는 인물에 대한 설명을 쓰신 후, 3D 아트를 개발할 때 주로 쓰는 툴을 써 주시면 좋습니다. 언리얼 엔진(unreal engine)을 사용하는지, 유니티(Unity)를 쓰는지 추가해 주시고, 랜더링 방식이나 해상도, 아주 디테일한 3D 아트로 만들어달라는 표현을 추가하면 더 좋은 결과물을 얻을 수 있어요.
이런 식으로 각 카테고리를 만드는 데 필요한 툴이나 지식, 만드는 방식을 추가하면 좋습니다. 유화 같은 경우, 구체적으로 어떤 물감을 사용하는지 브랜드명을 넣어주면 그에 맞는 스타일과 컬러로 이미지가 생성될 거예요.
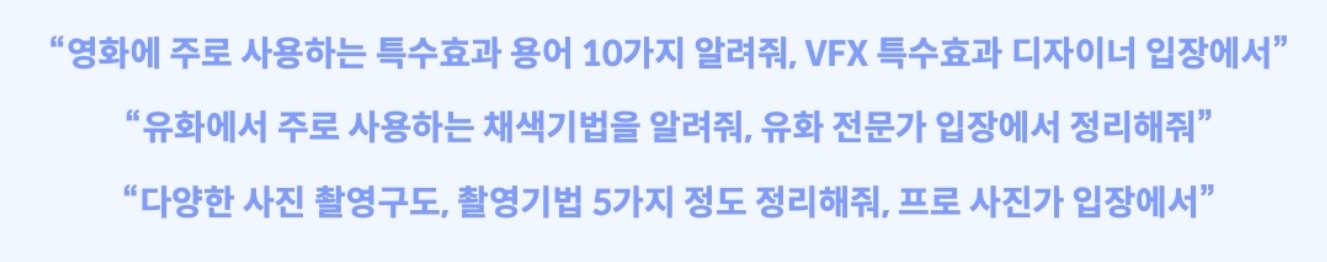
20) 프롬프트에 챗GPT 활용하기
프롬프트 설계에 챗GPT도 활용할 수 있는데요. 단, 챗GPT에게 프롬프트를 전부 작성하도록 하기보다, 최종적으로 제작할 이미지에 필요한 소스를 물어보는 것이 좋습니다.
앞서 카테고리별 추천 프롬프트를 정리할 때 카테고리마다 필요한 요소들이 있다고 말씀드렸어요. 3D 아트라면 언리얼 엔진에 필요한 구성 요소나 유니티에 필요한 기능 등을 알아야 하는데, 잘 모르는 분야라면 알기 어려운 내용이잖아요. 이때 챗GPT에 질문하면 좋습니다.

영화 촬영 기능이나 미술 채색 기법 등 최종적으로 제작할 이미지에 필요한 소스를 묻는 거죠. 예를 들면, 영화에 주로 사용하는 "특수효과 용어 10가지 알려줘"라고 질문하면 VFX 특수효과 디자이너 입장에서 프롬프트에 사용하면 좋을 용어들을 잘 알려줍니다. 미술에 관해 잘 모르는 사람도 챗GPT를 활용하면 유화의 채색 기법을 쉽게 알 수 있죠. 그 결과를 토대로 프롬프트를 설계하면 훨씬 좋은 결과물을 얻을 수 있어요.
미드저니 프롬프트의 필수 요소
미드저니를 활용하는 프로세스는 사용자가 원하는 바를 올바르게 지시하고, AI가 다양한 형태로 결과물을 제안하면, 그 가운데 가장 적합한 것을 선택하는 과정입니다.

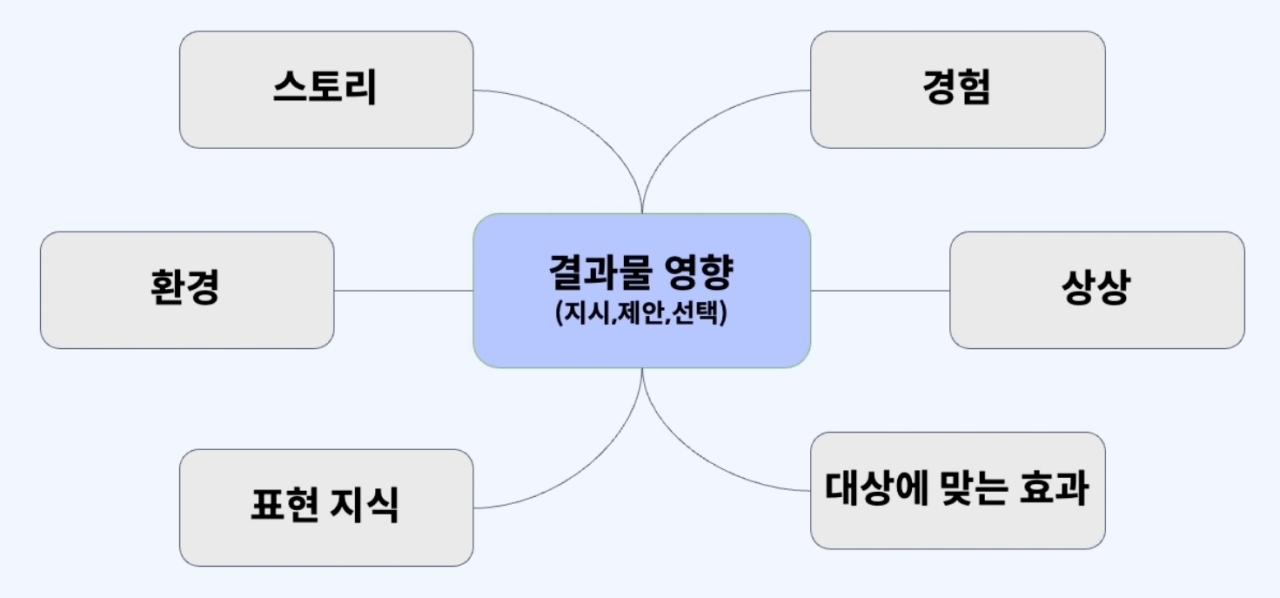
'지시-제안-선택'이라는 일련의 과정을 잘 해내려면 프롬프트가 단단해야 합니다. 프롬프트를 만드는 6가지 필수 요소를 잘 고려해야 하는데요.
- 스토리: 가장 먼저, 우리가 어떤 이야기를 가지고 있는지 확인합니다.
- 경험: 이 스토리를 만들기 위해 어떤 경험을 해왔는지를 토대로 자세하게, 구체적인 내용을 지시해야죠.
- 상상: 스토리에 맞게 상상한 내용을 잘 정리해 결과물에 영향을 주도록 전달하는 것도 중요하고,
- 대상에 맞는 효과: 대상에 가장 어울리는 효과는 무엇인지,
- 표현 방식: 어떻게 표현해야 우리 스토리에 가장 적합할지, 3D 아트인지, 유화인지 등 표현 방식을 고민해 정리해 두는 것도 좋습니다.
- 환경: 전체적인 분위기에 어울리는 환경과 배경을 잘 묘사해 주는 것도 중요하고요.
6가지 요소 중 가장 중요한 건 스토리와 경험입니다. 좋은 스토리를 생각하고, 다양한 경험을 통해 프롬프트를 단단하게 만드셔서 여러분의 제안서와 콘텐츠에 잘 어울리는 이미지를 만드시길 바랍니다.
👀 바쁘다면 이거라도!
- 미드저니 프롬프트는 [블록]으로 구분해 지시하기
- /imagine [전체 큰 그림] → [구체적 형태] → [색상·질감·분위기 등] → [사용 툴·레퍼러스·영감 작품 등] → [해상도, 버전]
- 인물·캐릭터는 바라보는 방향 설정 (ex) 정면/오른쪽 뷰
- 구도·앵글은 카메라를 상상하며 (ex) 클로즈업, 항공샷
- 배경의 계절적, 시대적 표현 추가 (ex) 1990년대, 중세 시대
- 조명 효과, 참고할 스타일 추가 (ex) 영화/스튜디오 조명, 반 고흐 유화/웨스 앤더슨 영화 스타일
- 구체적인 묘사가 어려울 땐,
- /describe [레퍼런스 이미지 업로드] → [이미지 묘사 지시]
🤖 챗GPT, 더 배우고 싶다면?
![[브랜디드] 기획자의 챗GPT 활용법: 업무가 선명해지는 미드저니 노하우 20가지](https://newneek.imgix.net/images/2024/09/04/1725409734_HtH7msfL0FJwRPWDhROOeyiPTe0uYTq9pGagFUIC.jpeg?fm=pjpg)
