대시보드 페이지 생성하기
Editor's Comment
본 콘텐츠는 2020년 10월에 발간된 <업무와 일상을 정리하는 새로운 방법 노션>의 본문 내용을 큐레이터의 시선으로 발췌하여 구성하였습니다.
지금까지 배운 페이지 및 블록 관련 기능들을 직접 실습하면서 하나의 완결된 대시보드(Dashboard) 페이지를 만들어보겠습니다. 이렇게 만든 대시보드 페이지에 필요한 페이지를 추가해서 일상이나 업무에 바로 활용할 수 있습니다.
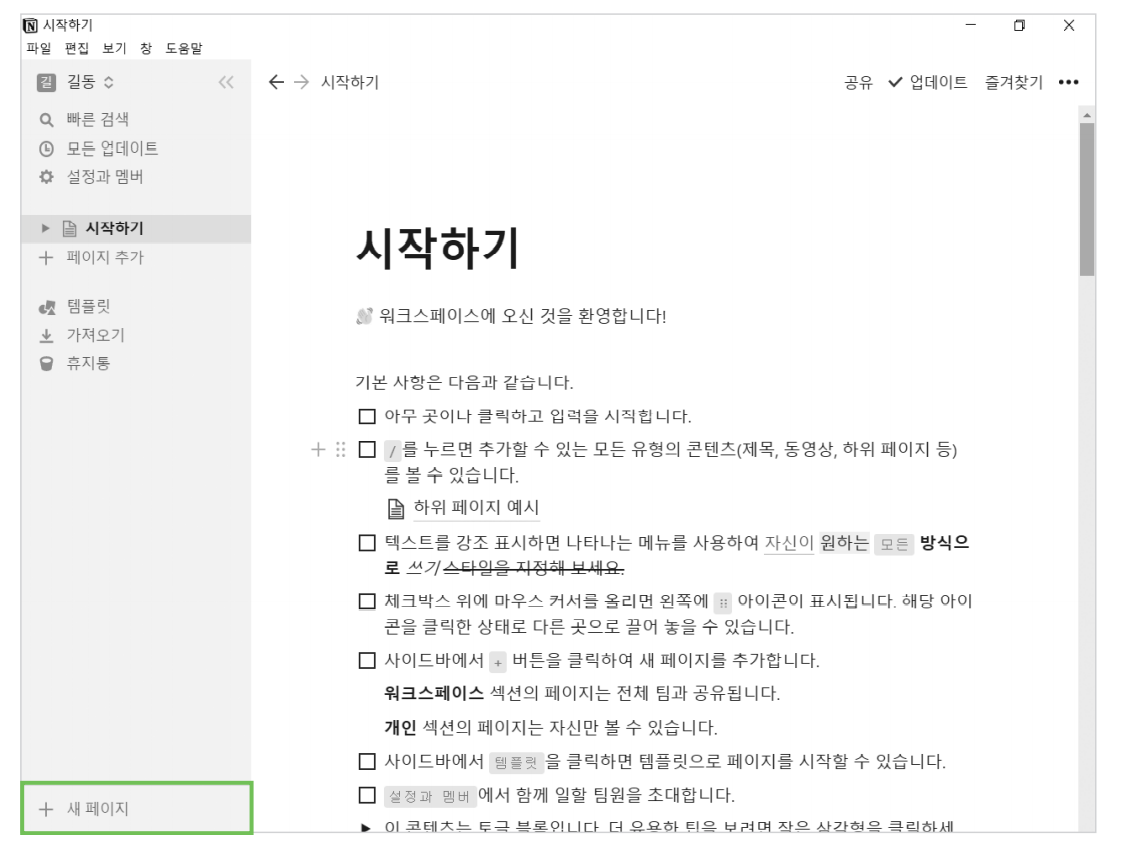
1. 왼쪽 사이드바에서 [+ 새 페이지]를 클릭합니다.

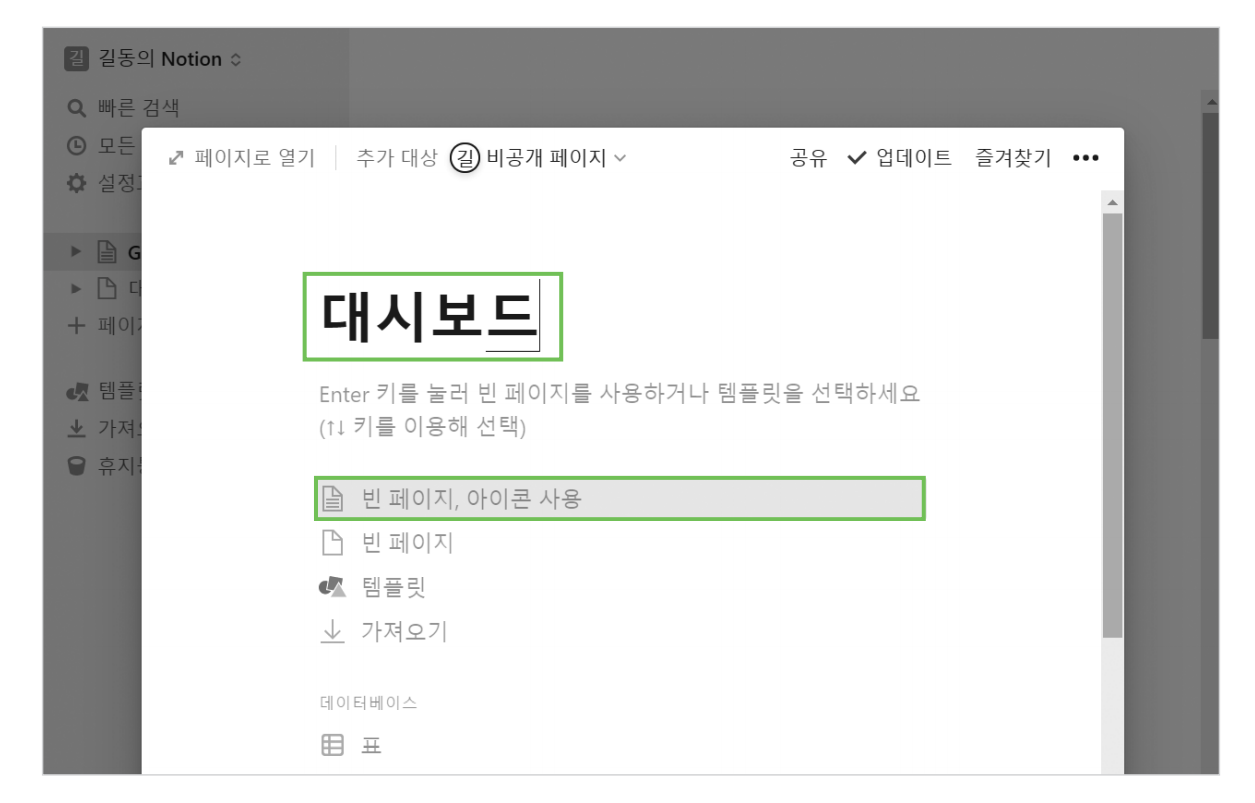
2. 새 페이지 생성하기 창이 열리면 제목에 '대시보드'를 입력한 후 [빈 페이지, 아이콘 사용] 버튼을 클릭합니다.

카테고리 만들기
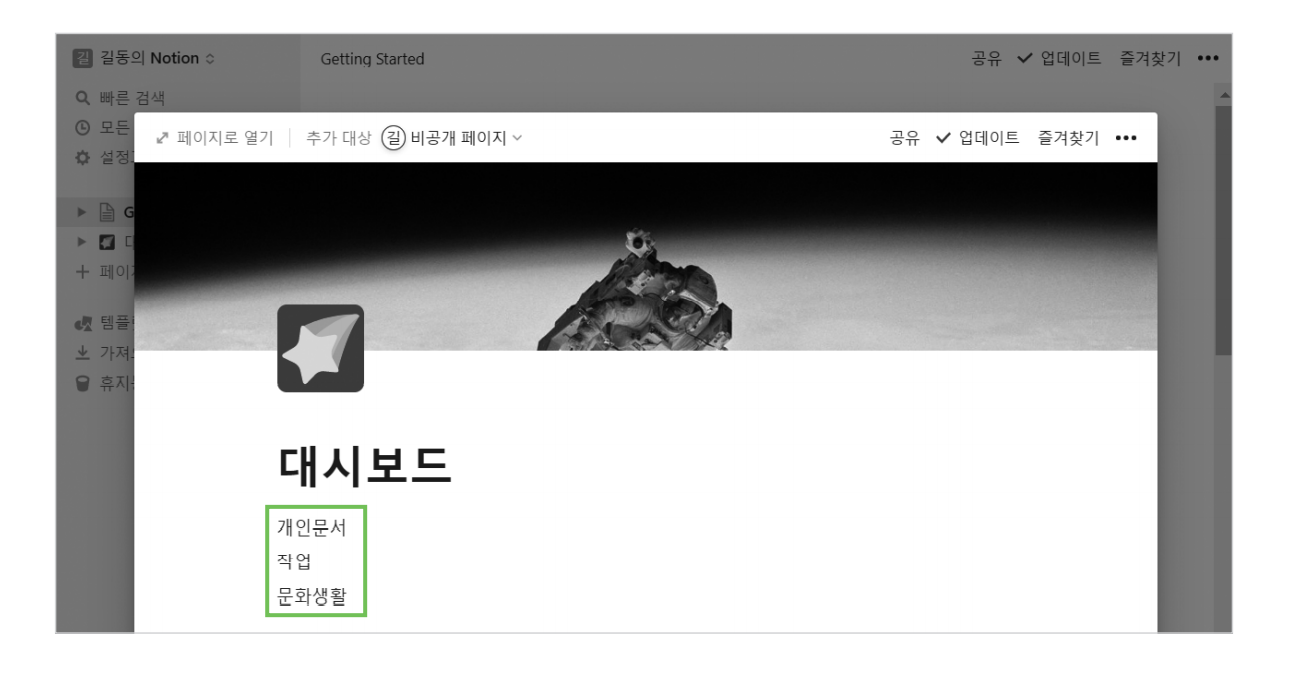
3. 아이콘이 있는 페이지가 열리면 아래와 같이 커버를 추가하고, 텍스트 블록으로 콘텐츠를 구분할 카테고리 이름을 입력합니다.

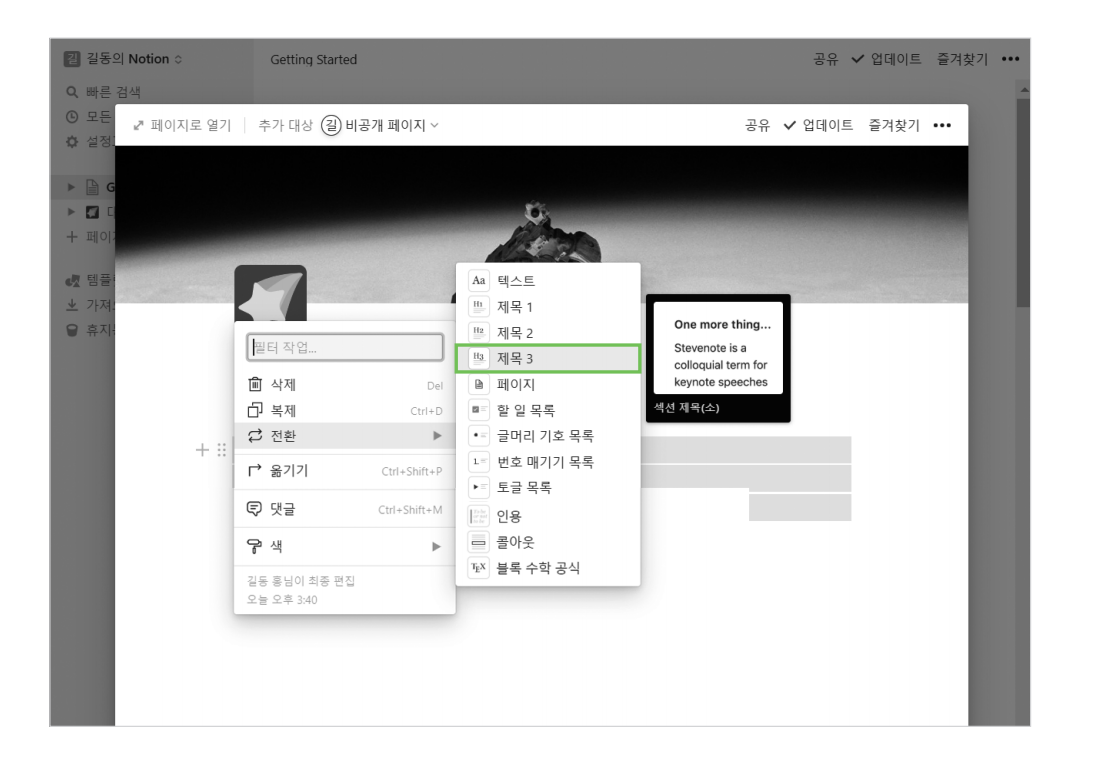
4. 카테고리를 입력한 블록을 드래그해서 모두 선택한 후 메뉴 아이콘을 클릭하고 [전환 - 제목 3]을 선택합니다.

5. 텍스트 블록이 제목 3 블록으로 바뀌면서 텍스트가 좀 더 눈에 띄게 커졌습니다.

단 구분하기
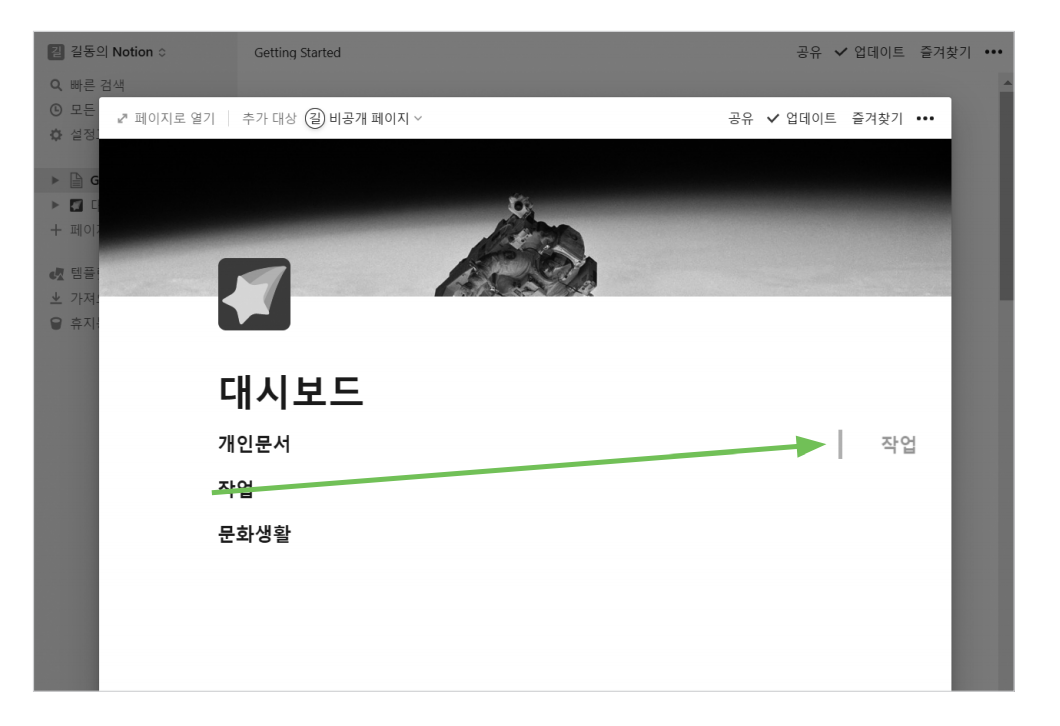
6. 카테고리로 사용할 블록을 한열에 단으로 구분하겠습니다. 두 번째 블록의 메뉴 아이콘을 클릭한 채 첫 번째 블록의 오른쪽 끝으로 드래그합니다. 세로 막대가 표시되는 위치까지 드래그해야 합니다.

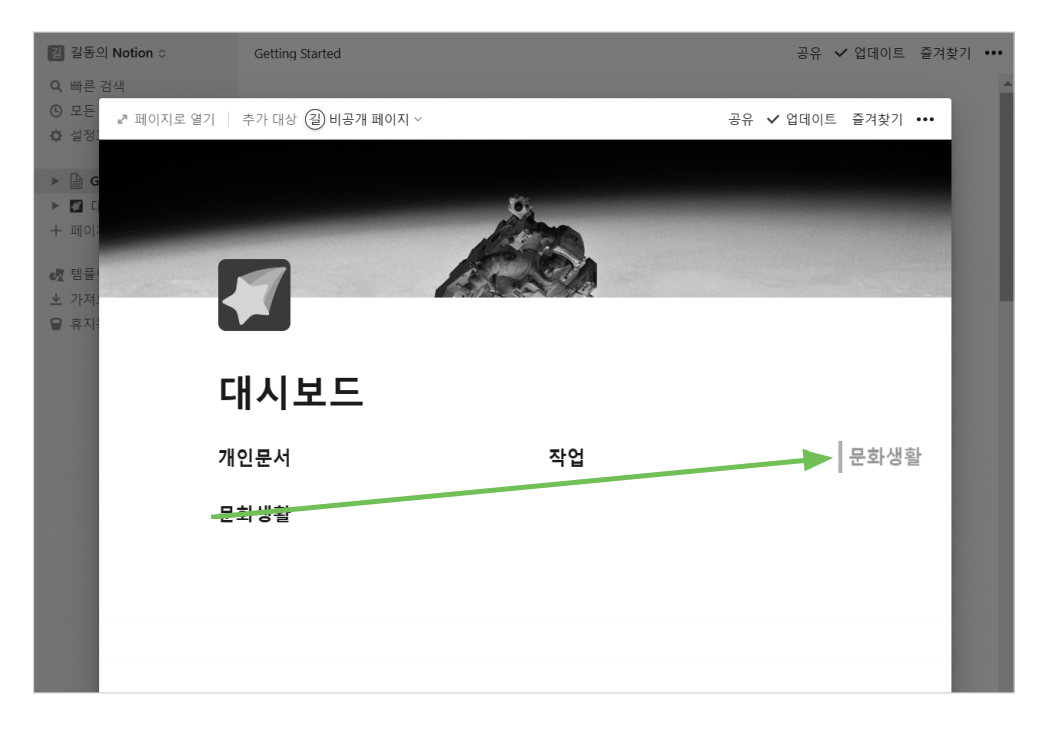
7. 계속해서 남은 블록도 첫 번째 블록의 오른쪽 끝으로 옮겨 3단으로 구성합니다.

하위 페이지 추가하기
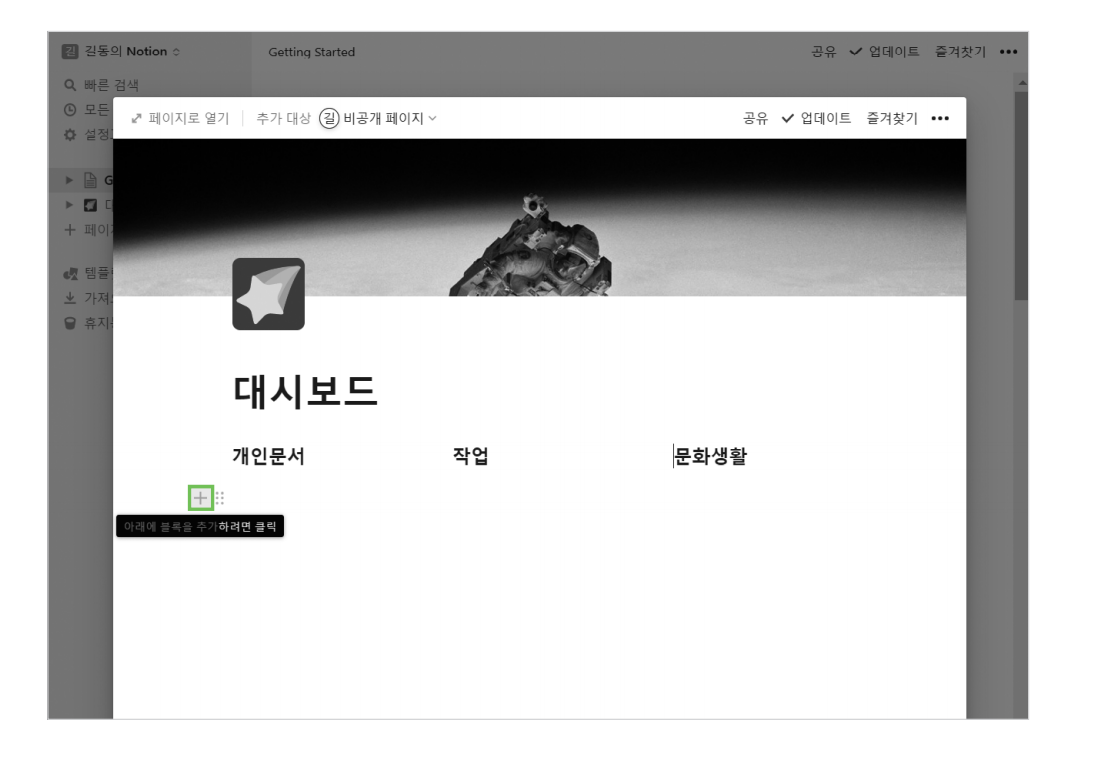
8. 각 카테고리 아래에 하위 페이지를 추가하겠습니다. 첫 번째 카테고리 아래로 마우스 커서를 옮긴 후 [+] 아이콘을 클릭하고 팝업 목록에서 [페이지]를 선택합니다.

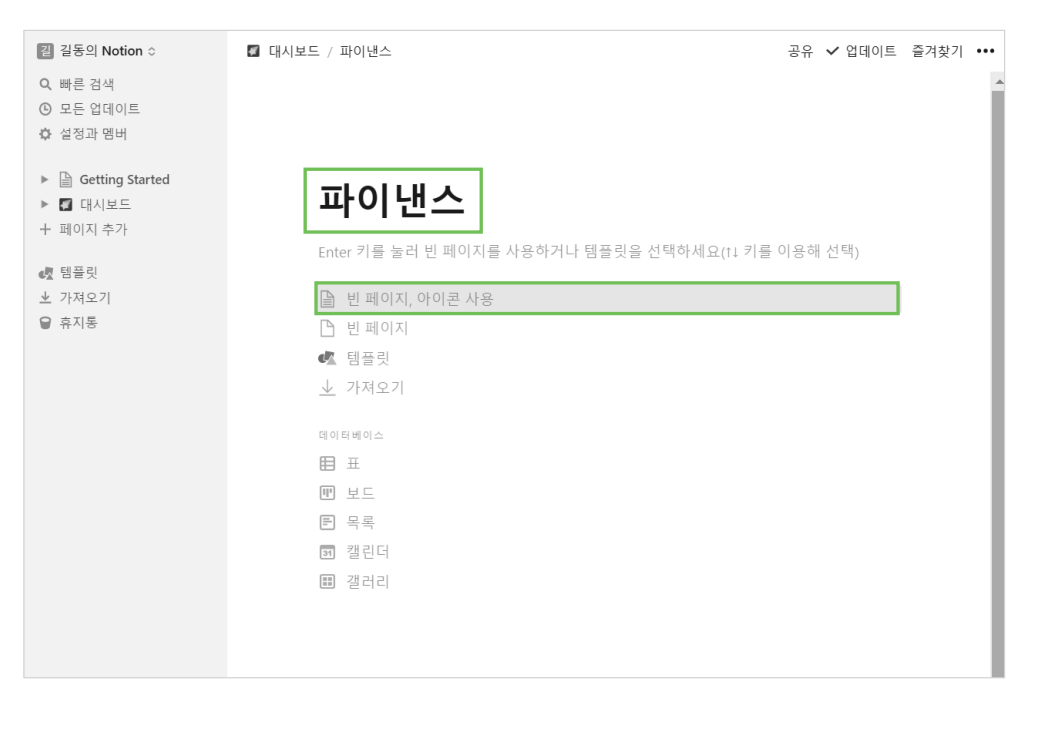
9. 새 페이지가 생성되면 페이지 이름을 입력하고 [빈 페이지, 아이콘 사용] 버튼을 클릭합니다.

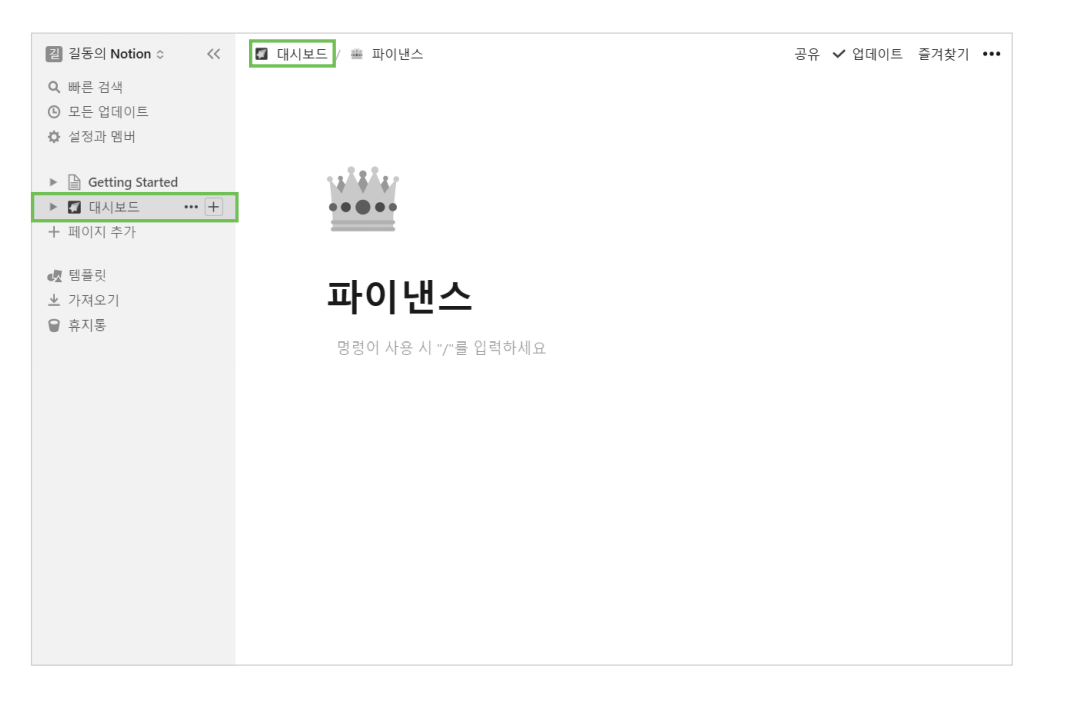
10. 아이콘이 추가된 새 페이지를 만들었습니다. 처음 만든 대시보드 페이지로 이동하기 위해 페이지 왼쪽 위에 있는 [대시보드]를 클릭하거나 왼쪽 사이드바에서 [대시보드]를 클릭합니다.



 12분 분량
12분 분량

